简介:社交软件里常见的emoji表情、@联系人等功能,可以在一个TextView里处理图片显示和文字点击等复杂的行为,通过此文档可以掌握该功能的实现方法。
1. 基本知识1.1. SpannableString(复合字符串)类
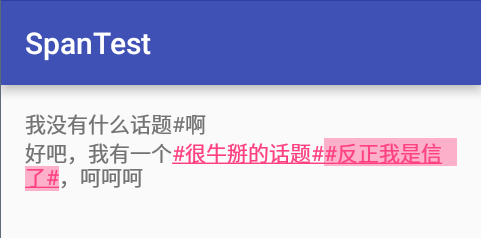
该类的对象可被设置为TextView的正文,在显示原有文本的基础上,增加多种富文本特性。
// 基本方法介绍 // 1. 构造方法里接收一个字符串作为基本数据 SpannableString span = new SpannableString(str); // 2. 为指定区间的字符串增加特殊属性 span.setSpan(object,start,end,flags); // 3. 设置复合字符串为TextView的正文 tv_arties.setText(span); |
1.2. CharacterStyle(字符格式)的子类
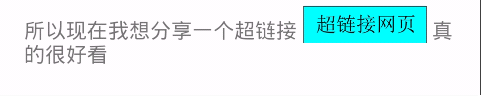
在上面的setSpan方法可以看到需要一个object作为参数,该参数即为CharacterStyle的子类,有文本的前景颜色、点击、背景色、图片、下划线等格式可供使用。
2. 可点击文本,如 #话题#、@联系人 的处理2.1. 先上代码
下面的代码使得字符串里的“只是”两个字符可被点击,点击时会弹出Toast提示。

// 初始文本数据 String str = "我只是一个表情而已 (~ o ~)~zZ"; // 参数1 创建可点击的Span ClickableSpan clickableSpan= new ClickableSpan() { @Override public void onClick(View widget) { Toast.makeText(MainActivity.this, "\'只是\'被点击了~\',可以跳转界面或者开启数据加载", Toast.LENGTH_SHORT).show(); } }; // 参数2 可点击字符的开始位置 int start = 1; // 参数3 可点击字符的终止位置 int end = 3; // 参数4 选择点击字符范围的方式 int flags = SpannableString.SPAN_EXCLUSIVE_EXCLUSIVE; // 参数5 MovementMethod movementMethod = LinkMovementMethod.getInstance(); // 基本使用方法 // 1. 构造方法里接收一个字符串作为基本数据 SpannableString span = new SpannableString(str); // 2. 为指定区间的字符串增加特性 span.setSpan(clickableSpan,start,end,flags); // 3. 设置复合字符串为TextView的正文 tv_arties.setText(span); // 4. 设置点击事件的分配,以处理TextView内可能存在的多个ClickSpan tv_arties.setMovementMethod(movementMethod); |
下面分析代码里的几个参数
2.1.1. str是用于显示的原始字符串
2.1.2. 参数1,ClickableSpan对象
声明被修饰的字符串可以被点击。被点击时会回调onClick方法,要跳转界面还是要弹个Toast,根据业务需求变化。
2.1.3. 参数2,start
该值表示要设置为clickspan的字符串起始位置,最小值为0.
2.1.4. 参数3,end
该值表示要设置为clickspan的字符串终止位置,最大值为文本的length.
2.1.5. 参数4,flags
该值用于说明,当被选中文字前后新增内容,新的字符是否受span影响。从使用来看,只在使用EditText的时候才会产生影响。信息流展示只要使用SPAN_EXCLUSIVE_EXCLUSIVE 即可。
具体的值有: SpannableString.SPAN_EXCLUSIVE_EXCLUSIVE,在start和end区间内新增字符才受span影响 SpannableString.SPAN_EXCLUSIVE_INCLUSIVE,在start前的新增字符不受span影响,在end后新增字符受span影响 SpannableString.SPAN_INCLUSIVE_EXCLUSIVE,在start前的新增字符受span影响,在end后新增字符不受span影响 SpannableString.SPAN_INCLUSIVE_INCLUSIVE,在start或end前后新增字符都受span影响 |
2.1.6. 参数5,MovementMethod对象
用于分析TextView使用的所有span,在TextView发生touch事件的时候会先交由movementMethod对象判断是否有CLickableSpan需要被处理。此参数必须设置,否则ClickableSpan的onClick方法不会被回调。