
React非常快速是因为它从不直接操作DOM。
虚拟DOM是在DOM的基础上建立了一个抽象层,对数据和状态所做的任何改动,都会被自动且高效的同步到虚拟DOM,最后再批量同步到DOM中。在React中,render执行的结果得到的并不是真正的DOM节点,而仅仅是JavaScript对象,称之为虚拟DOM。
虚拟DOM具有批处理和高效的Diff算法,可以无需担心性能问题而随时“刷新”整个页面,因为虚拟DOM可以确保只对界面上真正变化的部分进行实际的DOM操作。在实际开发中无需关心虚拟DOM是如何运作的,但理解其运行机制不仅有助于更好的理解React组件的生命周期,而且对于进一步优化 React程序也有很大帮助。
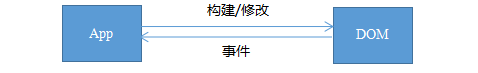
1、传统App与React App的对比:


innerHTML:render html字符串 + 重新创建所有 DOM 元素
虚拟DOM:render 虚拟DOM + diff + 更新必要的 DOM 元素
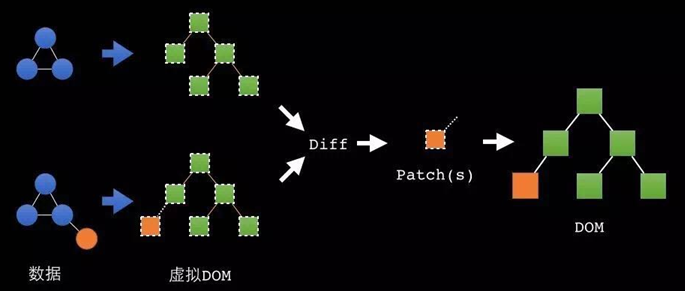
2、虚拟DOM的原理:
React会在内存中维护一个虚拟DOM树,对这个树进行读或写,实际上是对虚拟DOM进行。当数据变化时,React会自动更新虚拟DOM,然后将新的虚拟DOM和旧的虚拟DOM进行对比,找到变更的部分,得出一个diff,然后将diff放到一个队列里,最终批量更新这些diff到DOM中。
3、虚拟DOM的优点:
最终表现在DOM上的修改只是变更的部分,可以保证非常高效的渲染。
4、虚拟DOM的缺点:
首次渲染大量DOM时,由于多了一层虚拟DOM的计算,会比innerHTML插入慢。
5、虚拟DOM的理解误区
对虚拟DOM的理解往往停留在:通过JavaScript对象模拟原生DOM,加上DOM Diff 极大提升了DOM操作的性能。然而,虚拟DOM最大的意义不在于性能的提升(JavaScript对象比DOM对象性能高),而在于抽象了DOM的具体实现(对DOM进行了一层抽象),这在浏览器中使用 React时不是特别明显,因为写的DOM标签跟原生的没有区别,并且最终都被渲染成了DOM,在React Native中将会有很好的说明。
 奈斯
奈斯
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |