黑马程序员技术交流社区
标题: 【上海校区】CSS中的三种基本的定位机制 [打印本页]
作者: 上海前端-达达 时间: 2018-6-21 19:52
标题: 【上海校区】CSS中的三种基本的定位机制
CSS 定位机制CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
一、普通流
除非专门指定,否则所有框都在普通流中定位。普通流中元素框的位置由元素在(X)HTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。
二、定位
1、相对定位
被看作普通流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置。移动元素会导致它覆盖其他的框。
[AppleScript] 纯文本查看 复制代码
<html>
<head>
<style type="text/css">
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
2、绝对定位
相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么它的位置就相对于最初的包含块(如body)。绝对定位的框可以从它的包含块向上、右、下、左移动。
绝对定位的框脱离普通流,所以它可以覆盖页面上的其他元素,可以通过设置Z-Iindex属性来控制这些框的堆放次序。
[AppleScript] 纯文本查看 复制代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 200px;
height: 200px;
background: yellow;
}
#div2 {
width: 50%;
height: 50%;
background: red;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
3、固定定位
相对于浏览器窗口,其余的特点类似于绝对定位。
三、浮动
浮动的框可以在左右移动,直到它的外边框边缘碰到包含框或另一个浮动框的边缘。浮动的框脱离普通流。
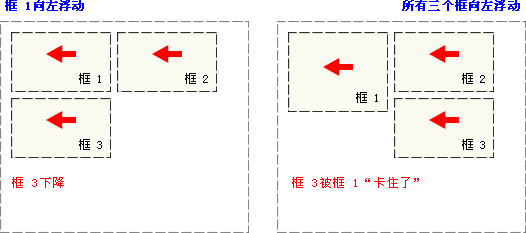
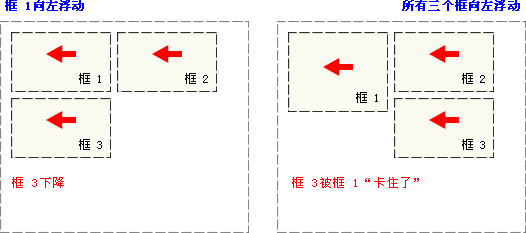
如果包含块太窄,无法容纳水平排列的浮动元素,那么其他浮动块向下移动,直到有足够多的空间。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素卡住。
行内元素会围绕着浮动框排列。
清除浮动简单介绍下清除浮动的2中方法。
方法一:结合:after选择器清除浮动。
[AppleScript] 纯文本查看 复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
border: 1px solid red;
background-color: yellow;
}
.clear:after {
content: "." ;
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.box2 {
width: 50px;
height: 50px;
float: left;
background-color: orange;
}
p {
float: right;
}
</style>
</head>
<body>
<div class="box1 clear">
<div class="box2">
box2
</div>
<p>
lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦
</p>
</div>
</body>
</html>
方法二,在容器最后添加一个空元素并且清理它。
[AppleScript] 纯文本查看 复制代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
border: 1px solid red;
background-color: yellow;
}
.empty{
clear: both;
}
.box2 {
width: 50px;
height: 50px;
float: left;
background-color: orange;
}
p {
float: right;
}
</style>
</head>
<body>
<div class="box1 clear">
<div class="box2">
box2
</div>
<p>
lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦
</p>
<br class="empty" />
</div>
</body>
</html>
作者: 不二晨 时间: 2018-7-12 17:51
奈斯
作者: 不二晨 时间: 2018-7-16 12:01
 奈斯
奈斯
作者: 吴琼老师 时间: 2018-7-18 15:16

| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |


 奈斯
奈斯