
在()内写正则表达式来达到传递具体类型参数


想让路由有过渡动画,需要在<router-view>标签的外部添加<transition>标签,标签还需要一个name属性。
1 2 3 | <transition name="fade"> <router-view ></router-view> </transition> |
我们在/src/App.vue文件里添加了<transition>标签,并给标签起了一个名字叫fade。
css过渡类名:组件过渡过程中,会有四个CSS类名进行切换,这四个类名与transition的name属性有关,比如name=”fade”,会有如下四个CSS类名:
从上面四个类名可以看出,fade-enter-active和fade-leave-active在整个进入或离开过程中都有效,所以CSS的transition属性在这两个类下进行设置。
那我们就在App.vue页面里加入四种CSS样式效果,并利用CSS3的transition属性控制动画的具体效果。代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .fade-enter { opacity:0; } .fade-leave{ opacity:1; } .fade-enter-active{ transition:opacity .5s; } .fade-leave-active{ opacity:0; transition:opacity .5s; } |
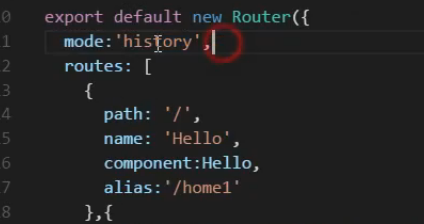
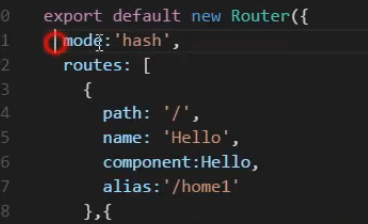
上边的代码设置了改变透明度的动画过渡效果,但是默认的mode模式in-out模式,这并不是我们想要的。下面我们学一下mode模式。
过渡模式mode:


| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |