
盒子模型,英文即box model。无论是div、span、还是a都是盒子。
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
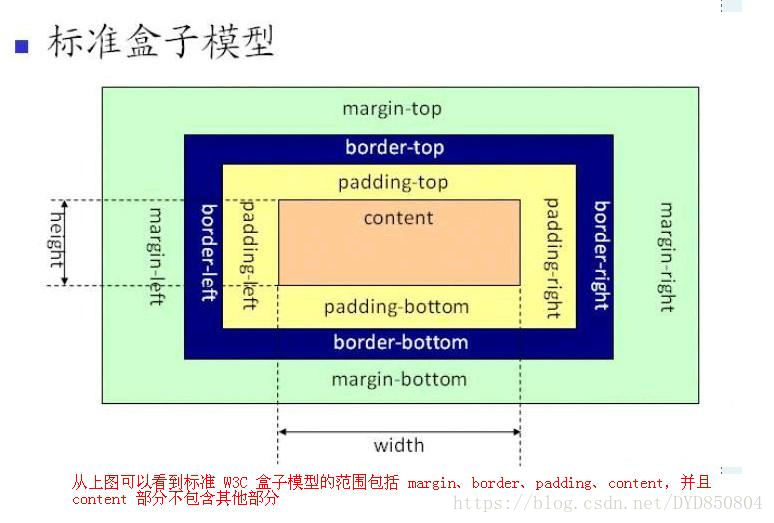
标准盒子模型:
IE盒子模型:
在 CSS 盒子模型 (Box Model) 规定了元素处理元素的几种方式:
CSS盒模型和IE盒模型的区别:
在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你会一点Android,应该比较好理解吧。区别在于,Android中没有border这个东西,而且在Android中,margin并不是控件的一部分,我觉得这样做更合理一些,呵呵。
<body>标签也有margin<body>标签有必要强调一下。很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>占据了整个页面的一大部分区域,而不是全部区域。来看一段代码。
上面的代码中,我们对div标签设置了边距等信息。打开google浏览器,按住F12,显示效果如下:
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。
效果如下:
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种:
第一种写小属性:
第二种写综合属性,用空格隔开:
(上、右、下、左)(顺时针方向。margin的道理也是一样的)
如果只写了三个值,则顺序相当于:上、右、下、右。
如果只写了两个值,则顺序相当于:上、右、上、右。
如果有小大属性的混用,
如:
要用小属性层叠大属性:即相当于:padding: 20px 20px 20px 30px
如:
div{ width: 200px; height: 200px; padding: 10px 20px 30px; padding-right: 40px; border: 1px solid #000; }则相当于:padding: 10px 40px 30px 20px(40>20所以用40层叠20)
但是要切记,不要把小属性写在大属性前面padding: 20px;
padding-left: 30px;
padding: 20px;
这样写是错误的。这样写会起不到小属性层叠大属性的效果:
div{ width: 200px; height: 200px; padding-left: 10px; padding-right: 20px; padding:40px 50px 60px; padding-bottom: 30px; border: 1px solid #000; }则相当于:padding: 40px 50px 30px 50px;
border就是边框。边框有三个要素:像素(粗细)、线型、颜色。
颜色如果不写,默认是黑色。另外两个属性不写,要命了,显示不出来边框。
比如
border的所有的线型如下:(我们可以通过查看
border是一个大综合属性。比如说:
border:10px solid red;就相当于:
由于border有四个方向,所以也相当于:
由于每个border方向都有width、style、color属性,所以也相当于:
但是工作中尽量追求简单。
上面的实现:
与padding相同,如果某一个小属性后面是空格隔开的多个值,那么就是上右下左的顺序。举例如下:
所以上述实现:
另外:
border可以没有:
border:none;可以某一条边没有:
border-left: none;也可以调整左边边框的宽度为0:
border-left-width: 0;如果利用:
则border就是整体了:此时若
则是下面的效果:
然后我们将border的底部取消:
最后设置border的左边和右边为白色:
这样,一个三角形就画好了,是不是很有趣。。
 奈斯
奈斯
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |