
项目中有弹出层的内容是不固定的,根据情况可能变长变短,于是就要求做layer弹出层的大小自适应,查询了api后发现
layer.iframeAuto方法可以实现,这里吐槽一点,ie浏览器的html没有被body撑大,而iframeAuto方法是根据html的高度计算的,导致我之前出现在ie下,调用iframeAuto后高度直接变零。
好了,做好了这一点之后,测试又提出一个问题,因为他是用小屏幕测试的,上面的位置没有变,弹出层变长以后按钮就被挤到下面去了。所以我需要做一个效果,在弹出层长度改变后重新居中。
这时我就在网上开始找资料了,发现layer.style可以实现这个效果,但是很麻烦需要计算然后赋值。
正当我决定用这个方案时,结果我在chrome控制台测试layer.style时发现一个意外的效果。当我移动控制台边界改变大小时,弹出层自动居中了。
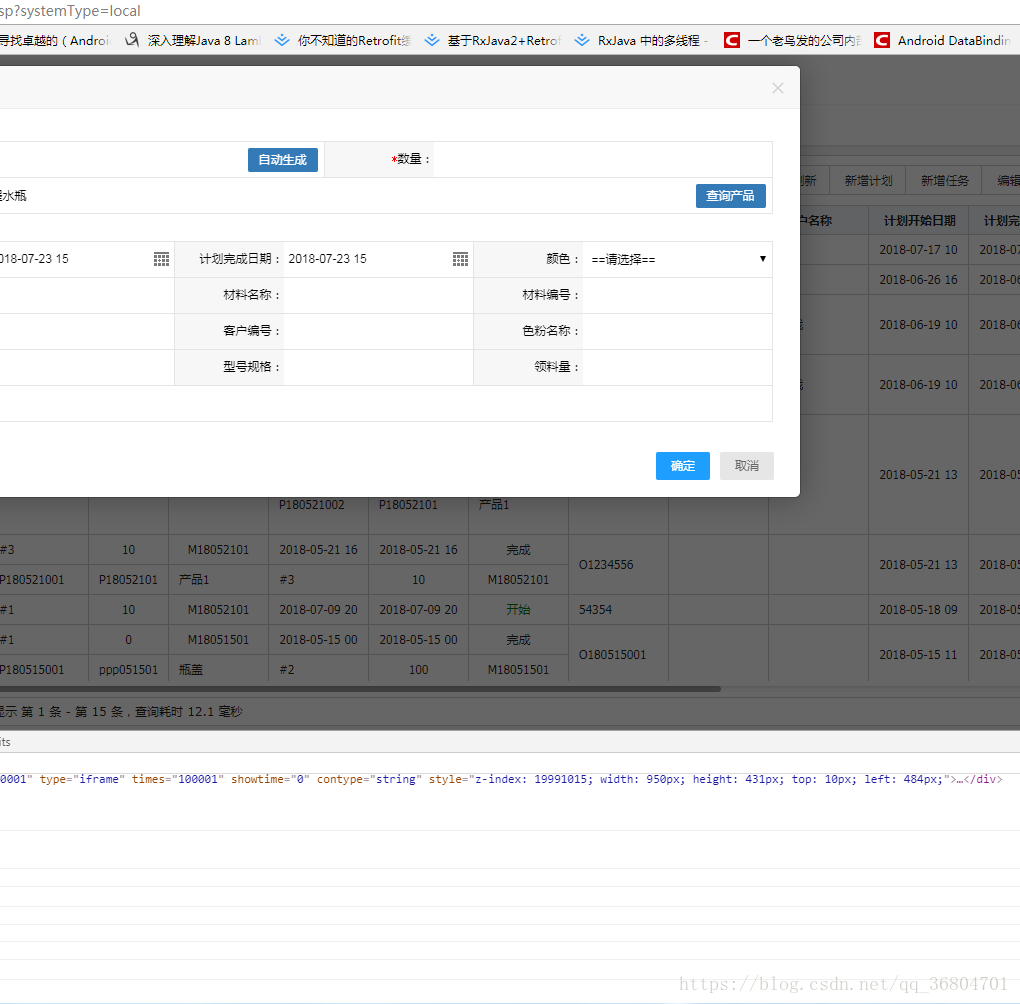
移动前
移动后
实际上是触发了父层的$(window).resize()。
然后我开始向这个方法实验,但是不管是$(top.window).resize(),$(window.top).resize(),top.$(window).resize(),$(top).resize()都不能触发top层的$(window).resize()方法。
最后还是没有成功,我只好重新使用layer.style来计算了
中规中矩解决这个问题,不过还是不知道在弹出层是否能够调用父页面的$(window).resize()
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |