
grunt和grunt插件都是基于node运行的,所以必须安装node环境。
node官网:https://nodejs.org/ 安装了node之后 在控制台中输入 node -v检测弄的是否安装成功,顺便查一下node的版本。
第二部:安装Grunt-cli在控制台输入 npm intsall -g grunt-cli
在控制台输入grunt ,检测是否安装成功,如果出现下图,则证明安装成功。
grunt是应用于实际项目的,所以我们得准备一个项目来演示grunt的安装和运行。
我们在D盘下新建伊戈尔grunt_test文件夹,里面放三个文件夹,两个空文件,命名如下。(注意:Gruntfile.js的文件名称首字母必须大写)
其他的东西不要管,先给package.json写一些内容,既然是json文件,就必须得遵循json文件的格式。
我们这里写了项目的名称、版本号。还有,最后一个“devDependencies”是什么意思?字面意思解释是“开发依赖项”,即我们现在这个系统,将会依赖于哪些工具来开发。现在代码一行都没有写,依赖于谁?谁也不依赖!所以,就先写一个空对象。但是下文会慢慢把它填充起来。
第四部:安装grunt在控制台输入npm install grunt --save--dev
这里需要解释一下,--save--dev的意思是,在当前目录安装grunt的同时,顺便吧grunt保存为这个项目的开发依赖。就是devDependence.
安装完第一时间看package文件的变化。
别的文件目录 多了一个叫node_modules的文件夹,里面包含grunt文件夹。
然后在控制台输入grunt,如果你看到一个warning提示,说明你的grunt起作用了。
顾名思义,Gruntfile.js 这个文件,肯定是为了grunt做某种配置的。按照grunt的规定,我们首先把Gruntfile.js配置成如下格式。
在控制台输入grunt
运行结果告诉我们“Done, without errors”。那就继续往下吧。
这句话是在Gruntfile.js中获取package.json中的内容。在上文配置package.json时我们说过:package.json中的内容不光是用来占位置的,还可以在其他地方获取。这里不是已经获取了package.json内容了吗?至于获取了如何使用,下文会有介绍,还是继续往下看吧。
第六部:Grunt插件的使用下图是常用的grunt插件:
uglify插件的功能就是压缩javascript代码。
在grunt官网找到uglify插件 https://gruntjs.com/plugins
类似这种前面有五角星的是grunt自己开发的。
点进去看看如何安装插件
1.第一步:安装
在控制台输入:npm install grunt-contrib-uglify --save-dev
第二部:新建一个用来压缩的js文档
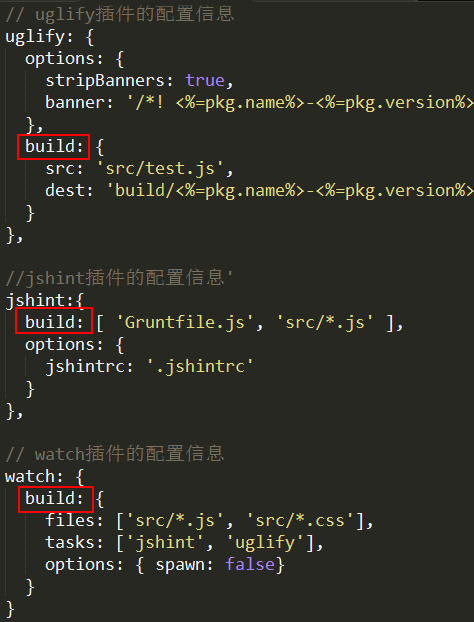
第三步,在grunt.initConfig方法中配置 uglify 的配置参数。
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
(PS:上文中说过的package.json的内容终于找到了他被应用的地方了。这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件。你不用手动去修改文件的文件名。)
第四步,在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?
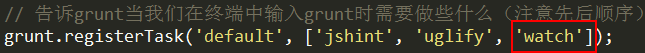
第五步:通过定义 default 任务,可以让Grunt默认执行一个或多个任务。在下面的这个案例中,执行 grunt 命令时如果不指定一个任务的话,将会执行uglify任务。这和执行grunt uglify 或者 grunt default的效果一样。default任务列表数组中可以指定任意数目的任务(可以带参数)。
在控制台输入:grunt
果然。根据package.json中的name和version生成了文件名。而且,压缩后的代码的banner也是符合Gruntfile.js中的配置要求的。
以上就是uglify插件的详细安装、配置说明。Javascript使用uglify压缩,css可使用cssmin插件压缩。安装、配置方法一样的,不再赘述。
6.2 使用jshint插件(检查javascript语法错误)第一步:安装:npm install grunt-contrib-jshint --save-dev
第二部:在grunt.initConfig方法中配置jshint。
在项目的根目录下新建一个.jshintrc的文件,里面的内容是
{
"boss":false,
"curly":true,
"eqeqeq":true,
"eqnull":true,
"expr":true,
"immed":true,
"newcap":true,
"noempty":true,
"noarg":true,
"undef":true,
"regexp":true,
"browser":true,
"devel":true,
"devel":true,
"node":true
}
第三部:加载插件:
grunt.loadNpmTasks('grunt-contrib-jshint');
第四部:
以上四步配置完了之后,我们可以测试一下这个jshint到底怎么用。这里我故意将当前创建的test.js文件写一个语法错误。

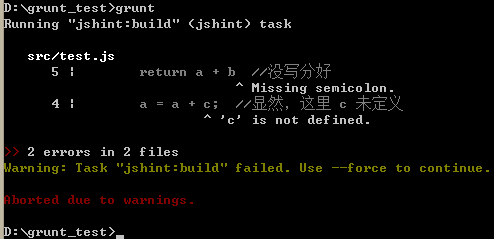
然后我们执行“grunt”命令,看jshint能给我们识别出来这两个错误吗?结果如下:

看到没有,jshint很清除的识别出了这两个错误。而且注意到没有,jshint错误之后呢,其后面的uglify就没有再继续执行。这正式我们想要的结果。
我们修改完这些错误,在此执行grunt命令,结果没有提示错误,而且jshint和uglify都顺利执行了。

步骤和jshint一样,只是新建的文件不一样
新建的文件名字为.csslintrc
里面的内容为:
其余的步骤都一样。
6.4 使用watch插件(真正实现自动化)第一步安装:npm install grunt-contrib-watch --save-dev
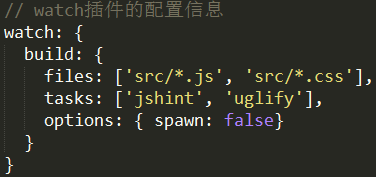
第一步。配置watch将监控哪些文件的变化,以及这些文件一旦变化,要立即执行哪些插件功能。如下图,watch将监控src文件夹下所有js文件和css文件的变化,一旦变化,则立即执行jshint和uglify两个插件功能。

第二步,直接贴图

第三步,直接贴图

这三步执行完了,即watch插件配置完成。运行grunt命令,控制台提示watch已经开始监听。此时要想停止,按ctrl + c即可

既然在监听,我们试一试看监听有没有效。我们将 test.js 代码中去掉一个分号,看它能否自动检查出来这个错误。

结果显示,watch检查到了test.js文件的变化,而且通过执行jshint提示了语法错误。更重要的是,它现在还在监听、并未停止。说明它正在等着你去修改错误,重新监听检查。那我们就不要辜负它了,再把语法错误修复了。看它会如何处理。

它又检测到了文件变化,这次语法没有错误,它很顺利的执行了jshint和uglify,执行完毕之后重新进行监听。多听话的工具!
好了,已经回答了你们的问题——自动化。
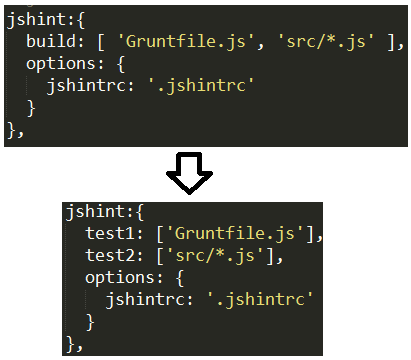
12、上文中所谓的“build”上文中描述各个插件的配置时,都是用了“build”这一名称作为一个配置项。

那么这里是不是必须用“build”这一个名字?答案很明显,当然不是。我之前之所以没直接说,是因为我要先把插件的安装和配置讲明白,不变一次传输太多知识,现在一并和大家说了。
这里可以用任何字符串代替“build”(但要符合js语法规则)。甚至,你可以把“build”指向的内容分开来写。这样对多人协同开发很友好。好的设计就是这样:让用户尽情发挥他们的自由来干事,而不是去限制他们。

如上图,我对jshint的配置做了修改,大家可以去自己修改,然后执行grunt命令试试。命令行会有“test1”、“test2”的字眼。
13、 批量安装插件请各位看官继续跟随我思考问题,学而不思则罔。
到现在为止,我刚刚安装了3个插件,“node_modules”文件夹所占据的空间就有18MB了。大家猜一猜,我在上传代码到开发库的时候,会不会把“node_modules”中的内容也上传呢?既然我这么问了,答案肯定是不上传。
问题又来了,我如果作为开发环境的搭建者,我不把“node_modules”上传,其他一起开发的人,怎么得到这些grunt插件和工具呢?有人回答让他们自己去手动一个一个安装——首先这是一个笨方法,其次如果我当年安装的旧版本,而他们现在自己安装的可能是新版本。新旧有可能不兼容啊。
该怎么办?
其实答案很简单——我上传源码时候,肯定会把package.json上传上去,而package.json中的“devDependencies”就记录了这个系统的开发依赖项,然后我通过nodejs的npm即可批量安装。
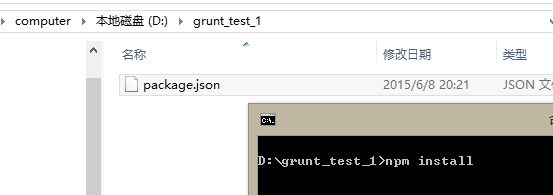
做一个试验。我在D盘下面新建一个目录“grunt_test_1”,然后把“grunt_test”中的package.json拷过去。在打开命令行跳转到“grunt_test_1”,执行“npm install”命令,看看得到什么结果。

此时按回车执行命令,结果在“grunt_test_1”生成了“node_modules”文件夹,里面安装好了package.json中“devDependencies”配置的插件。而且,版本都是一直的。
神奇吧!

使用grunt来搭建web前端开发环境时候,文档目录和之前可能就不一样了。因为你手动写的代码文件,绝对不是你最终输出的文件。这些还需要经过grunt各种插件的检验、合并、压缩才能最终输出给用户。
这里我拿自己的开源项目wangEditor的文档结构举例子。

上图中,“src”文件夹里面存储的是原始的代码文件,“dist”文件夹里面存储的是最终生成的代码文件,“demo”里面存储的是一些测试页面。
当然了,各个系统的文件组织形式不一样,但是我建议大家还是按照这么一个思想去组织文档结构。大家也可以去github上参考一下jquery、bootstrap这些著名开源项目的文档结构。看看jquery输出的虽然是简单的一个js文件,但是它的开发环境是多么的复杂。
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |