
一.b标签:
是一个双标签,将字体设置为粗体。
例:<b>标签</b>
二.i标签:
是一个双标签,将自己设置为斜体。
例:<i>标签</i>
三.de标签:
删除线,双标签,
例:<del>标签</del>
效果 : 标签
四.p标签:
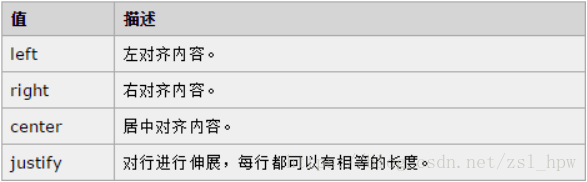
段落标签,双标签,只有一个align属性,属性值如下:
但是不建议使用,推荐用text-align代替,语法为:<p style="text-align: center"></p>
它的属性值为:
标题标签,双标签,n的值为1~6,其中<h1></h1> 定义最大的标题;<h6></h6> 定义最小的标题;只有一个align属性其值和p
标签align属性一样,但不建议使用该align属性,推荐使用text-align样式代替,其使用方法和值可以参考p标签。
图像标签,单标签,该标签有src属性(图片URL)和alt属性(图片不存在时的替代文本)两个必需的属性,还有一些其它属
性,常用的有如下几个:
i、height和width:设置图片的高度和宽度,单位为像素或%
ii、title:设定鼠标移到元素上时显示的信息,注:任何标签都有title属性,它不是img标签特有的
例 <img src="img/a1.jpg" id="a"/ title="这是一张图片">
a标签:超链接标签,双标签,它有如下作用:
用户点击该超链接打开邮件客户端程序,语法结构:<a href="链接地址">搜索</a>
注意:
a、如果href有空格,则需要使用%20来替换
b、该功能有浏览器兼容性缺陷,在Google浏览器中无法达到预想的效果,需要设置浏览器

| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |