-
2.png (2.89 KB, 下载次数: 15)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.demo{
width: 70px;
/*text-align: justify;*/
}
</style>
</head>
<body>
<div class = 'demo'>
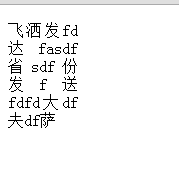
<p>飞洒发fd达fasdf省sdf份发f送fdfd大df夫df萨</p>
</div>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
width: 70px;
text-align: justify;
}
input{
width: 100px;
}
</style>
</head>
<body>
<div class="demo">
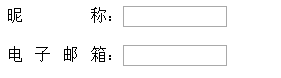
<span>昵称:</span><input type="text" style = 'width: 100px'><br><br>
<span>电子邮箱:</span><input type="email" style = 'width: 100px;'>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
width: 100px;
text-align: justify;
float: left;
}
span:after{
content:'.';
width: 100%;
display: inline-block;
overflow: hidden;
height: 0;
}
input{
width: 100px;
}
</style>
</head>
<body>
<div class="demo">
<span>昵称</span>:<input type="text" style = 'width: 100px'><br><br>
<span>电子邮箱</span>:<input type="email" style = 'width: 100px;'>
</div>
</body>
</html>

2.png (2.89 KB, 下载次数: 15)
3.png (1.69 KB, 下载次数: 27)
4.png (1.51 KB, 下载次数: 19)
1.png (2.54 KB, 下载次数: 22)
1.png (2.54 KB, 下载次数: 12)
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |