黑马程序员技术交流社区
标题: 【广州前端】- css3遮罩mask属性 [打印本页]
作者: coral菜菜 时间: 2018-10-20 16:10
标题: 【广州前端】- css3遮罩mask属性
Css遮罩是2008年4月由苹果公司添加到webkit引擎中的。遮罩提供一种基于像素级别的,可以控制元素透明度的能力,类似于png24位或png32位中的alpha透明通道的效果。

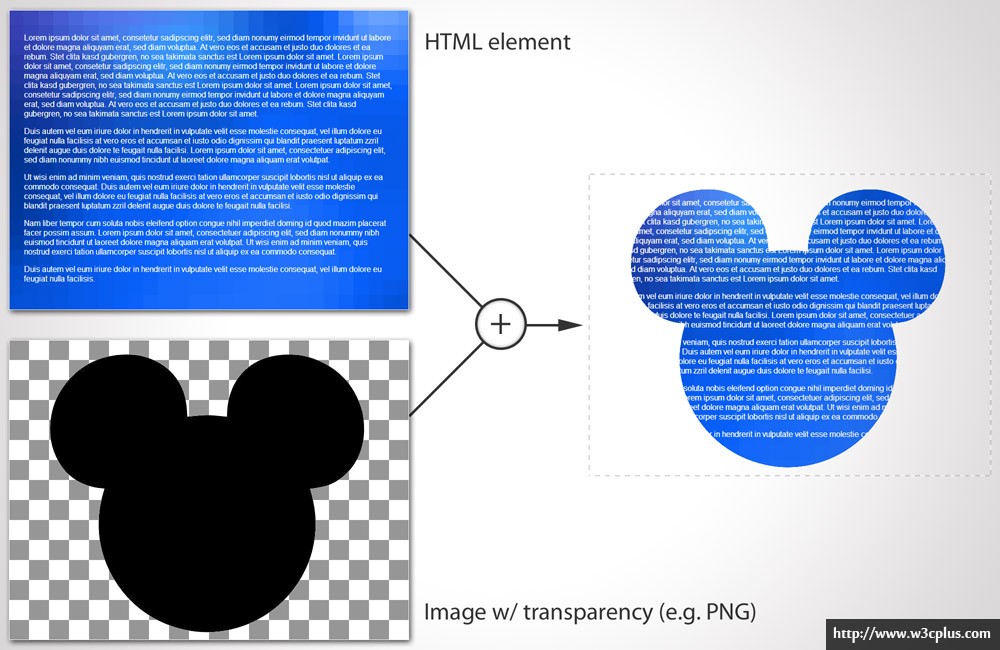
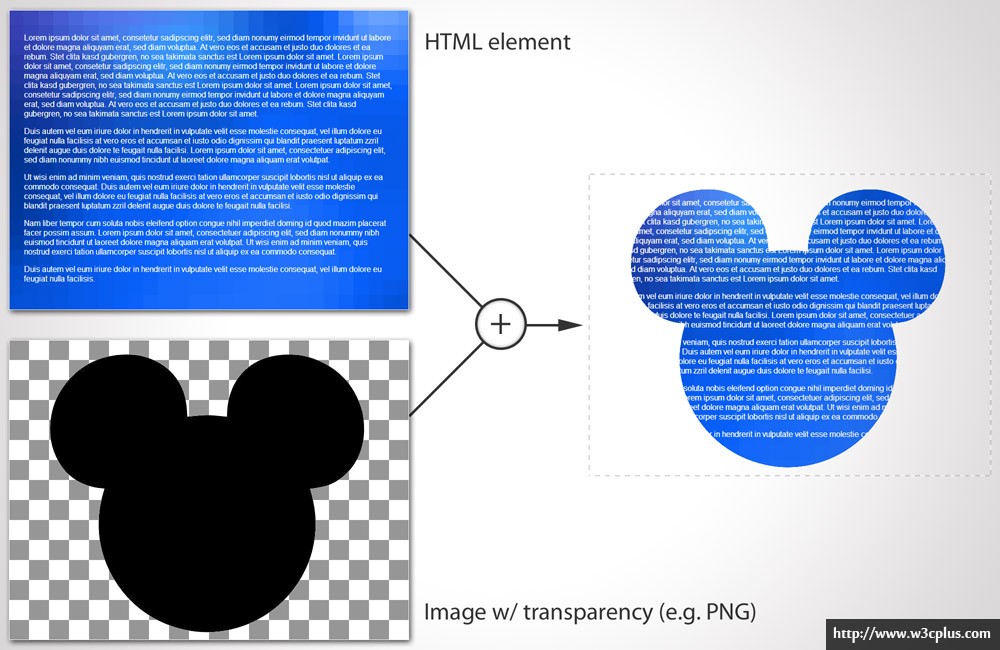
图像是由rgb三个通道以及在每个像素上定义的颜色组成的。但是在他们之上还有第四个通道,alpha通道,通过亮度定义每个像素上的透明度。白色意味着不透明,黑色意味着透明,介于黑白之间的灰色表示半透明。你可以看到下面的图片。

给一个html元素使用css遮罩,就会这样处理。不用给图片应用一个alpha通道,只需要给一个图片运用一个-webkit-mask-image的css属性。例如:-webkit-mask-image: url(mouse.png);他从图片遮罩里读出图片的透明信息,然后应用到html元素上,就像下面显示的图片

mask-image** mask-image ** 通过读取透明度对html元素进行遮罩,黑色代表透明,白色代表不透明,灰色为半透明。适用于所有元素,在SVG中,它作用于包含<defs>元素和所有图形元素的容器。
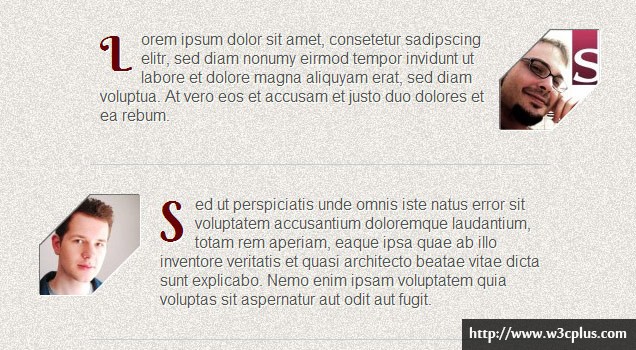
效果如下:
你也可以用background-image属性,或是css的渐变属性,代替一个实际的位图,代码示例如下

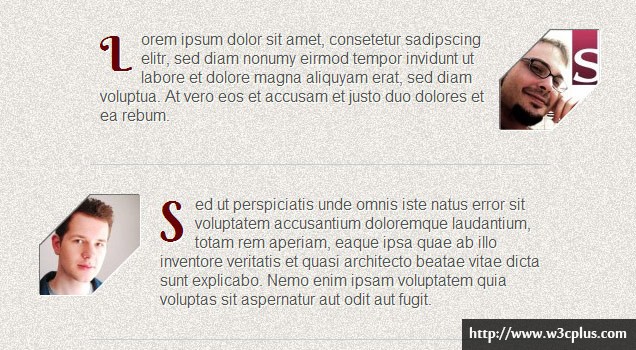
效果如下:

点击有惊喜
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |