
第一章 微信扫码支付介绍
微信扫码支付就是我们目前生活中最常使用的移动端支付方式之一。
第二章 微信支付必要条件
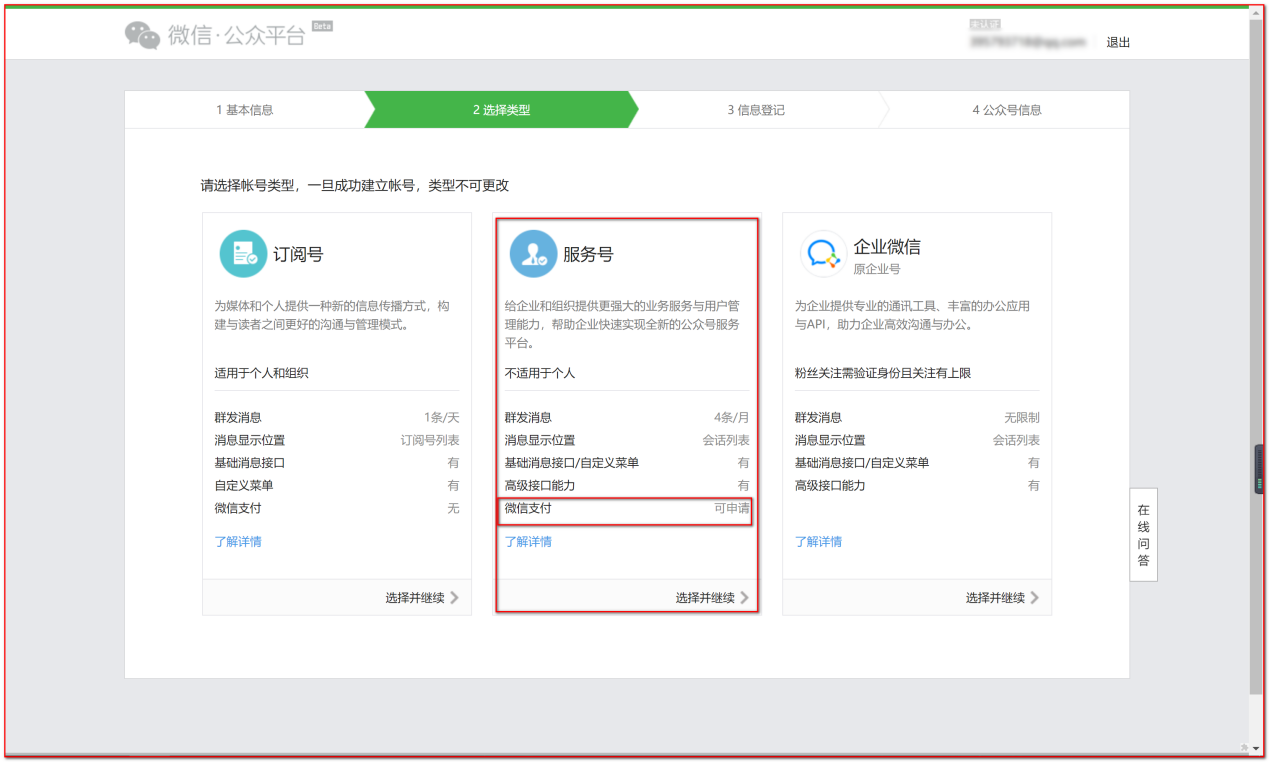
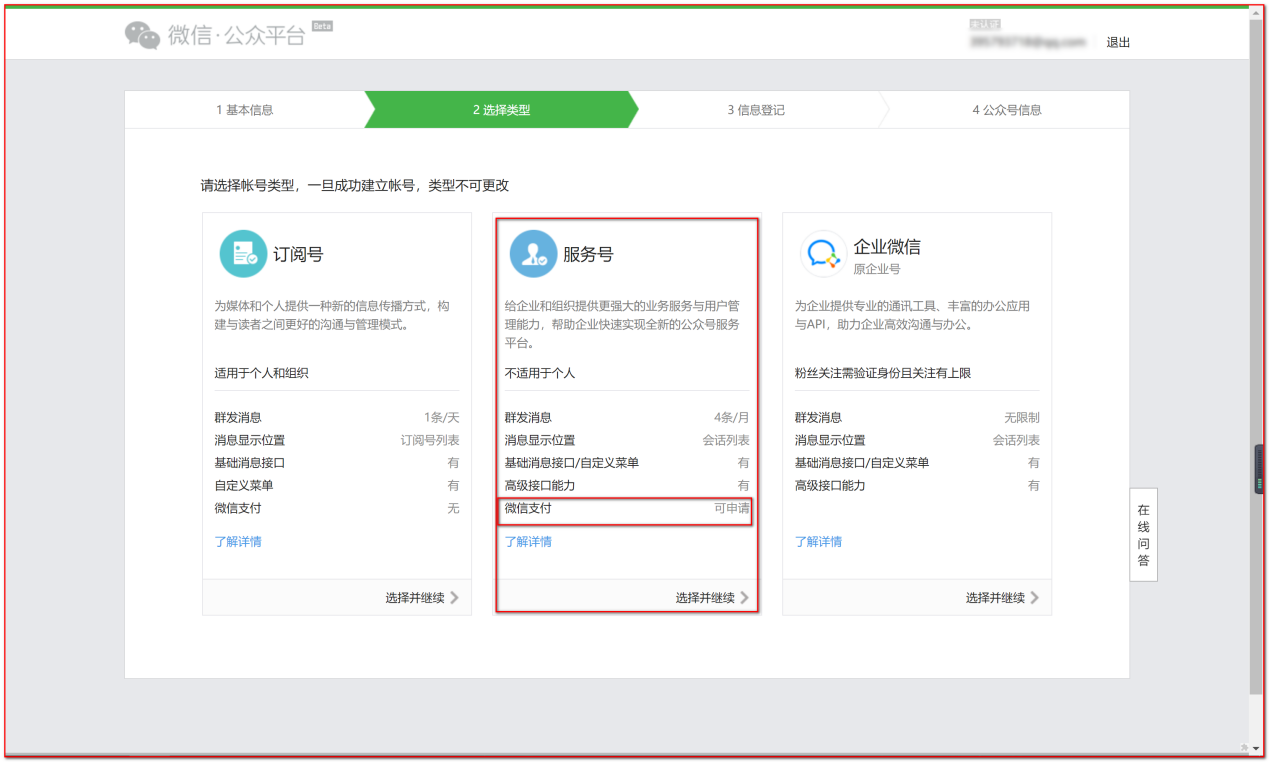
我们要完成微信支付,那么我们客户自己是付款方,那么收款方呢?所以在这里我们需要一个收款方。那么要能够成为微信扫码支付的收款方,我们需要去申请微信的服务号,然后去开通扫码支付。(这个服务号个人无法申请,在这里不做教程说明)

第三章 微信支付流程介绍
微信支付模式介绍
模式一:商户必须在公众平台后台设置支付回调URL。
模式二:调用微信的接口,获取支付的地址。
在这里,我无法登陆后台,所以选择使用模式二。
模式二开发流程介绍

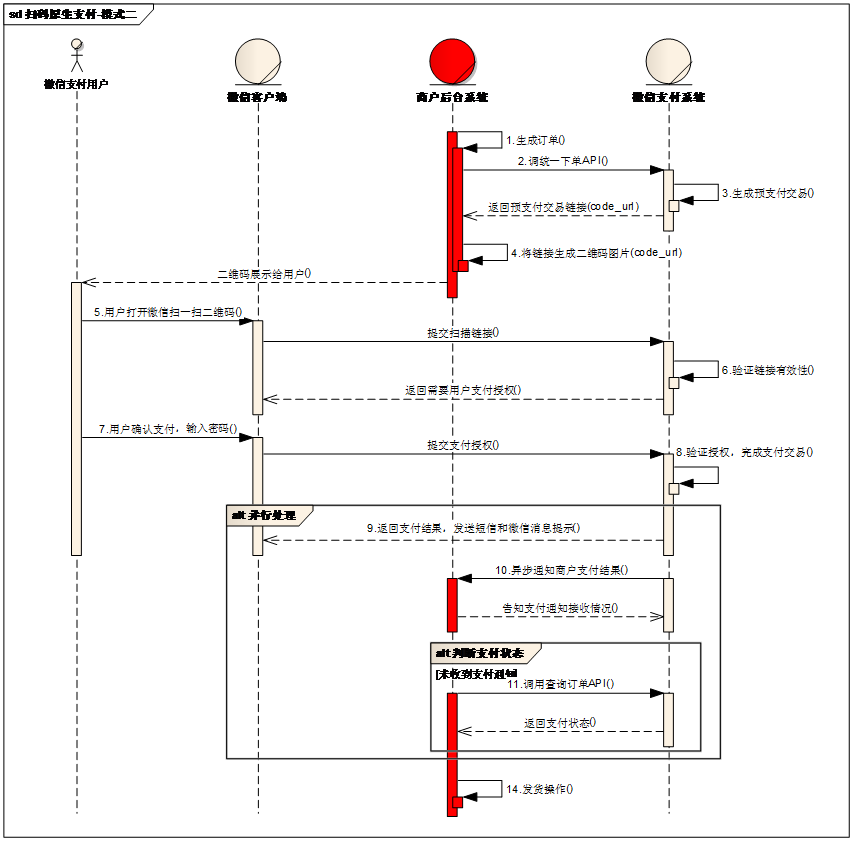
根据上述的时序图,得到如下的流程:注意上图中红色部分就是我们开发者需要做的部分
(1)商户后台系统根据用户选购的商品生成订单。
(2)用户确认支付后调用微信支付【统一下单API】生成预支付交易.
(3)微信支付收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url
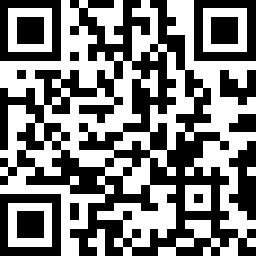
(4)商户后台系统根据返回的code_url生成二维码。
(5)用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
(6)微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
(7)用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
(8)微信支付系统根据用户授权完成支付交易。
(9)微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
(10)微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
(11)未收到支付通知的情况,商户后台系统调用【查询订单API】。
(12)商户确认订单已支付后给用户发货。
第四章 核心流程所涉及的功能代码
1.调用微信的【统一下单API】,会的到微信支付的地址code_url
2.根据code_url生成二维码
3.调用【查询订单API】,查询微信支付的结果。
第五章 统一下单api代码说明
首先需要下载微信支付的jar包【SDK与DEMO下载】
其中,企业公众号id、api秘钥、商户账号需要申请服务号才能拥有,可以查看第二章,这里公司隐私,不能透露
收款方的配置文件
public class MyConfig implements WXPayConfig { //获取 App ID(企业方公众号Id) @Override public String getAppID() { return "*****************"; } //获取 API 密钥 @Override public String getKey() { return "*****************"; } //获取 Mch ID(商户账号) @Override public String getMchID() { return "****************"; } //获取商户证书内容(我们这里不需要证书) @Override public InputStream getCertStream() { // TODO Auto-generated method stub return null; } //HTTP(S) 连接超时时间,单位毫秒 @Override public int getHttpConnectTimeoutMs() { // TODO Auto-generated method stub return 8000; } //HTTP(S) 读数据超时时间,单位毫秒 @Override public int getHttpReadTimeoutMs() { return 10000; } }统一下单DEMO
详细参数点击【统一下单API】
public class WXPayUtils {
public static void main(String[] args) throws Exception {
MyConfig config = new MyConfig();
//加载微信支付的企业参数
WXPay wxpay = new WXPay(config);
//设置微信支付的参数
Map data = new HashMap();
//商品的描述
data.put("body", "estore商城");
//订单号,订单号必须唯一。自己测试请切换其他订单号
data.put("out_trade_no", "20160909105sss00000012");
//设备号,无关
data.put("device_info", "");
//币种 人民币
data.put("fee_type", "CNY");
//支付金额
data.put("total_fee", "50");
data.put("spbill_create_ip", "123.12.12.123");
//异步接收微信支付结果通知的回调地址,通知url必须为外网可访问的url,不能携带参数。我们不适用异步通知,但是这里的参数必须要有
data.put("notify_url", "http://www.example.com/wxpay/notify");
data.put("trade_type", "NATIVE"); // 此处指定为扫码支付
data.put("product_id", "12");
try {
Map resp = wxpay.unifiedOrder(data);
for(Map.Entry entry:resp.entrySet()){
String key = entry.getKey();
String value = entry.getValue();
System.out.println(key+":"+value);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
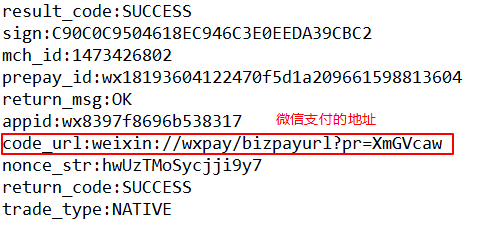
输出结果
输出结果是一个map集合,map集合的详细参数介绍同样点击【统一下单API】,重点是,获取map集合中的key为code_url的值,这个就是微信支付的地址。


切换参数中的百度的地址为我们第五章中生成的支付地址weixin://wxpay/bizpayurl?pr=XmGVcaw
第七章 查询订单API代码说明
详细参数请参考【查询订单API】
public static void main(String[] args) throws Exception {
//加载企业参数
MyConfig config = new MyConfig();
WXPay wxpay = new WXPay(config);
//设置需要查询的订单的单号
Map data = new HashMap();
data.put("out_trade_no", "20160909105s6s00000012");
//输出查询的结果
try {
Map resp = wxpay.orderQuery(data);
/*
trade_state代表的就是订单支付结果
SUCCESS—支付成功
REFUND—转入退款
NOTPAY—未支付
CLOSED—已关闭
REVOKED—已撤销(刷卡支付)
USERPAYING--用户支付中
PAYERROR--支付失败(其他原因,如银行返回失败)
*/
for(Map.Entry entry:resp.entrySet()){
String key = entry.getKey();
String value = entry.getValue();
System.out.println(key+":"+value);
}
} catch (Exception e) {
e.printStackTrace();
}
}
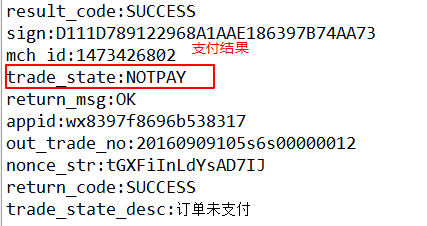
返回值同样是一个map集合,其中trade_state的key所对应的值就是订单的交易状态。
参数结果:

第八章:总结
1.必须申请公众号,获取微信支付的参数。
2.在MyConfig中设置微信支付的参数
3.调用微信支付的下单的api,填写指定参数,获取支付的url地址
4.调用现有的js,给定指定的url地址参数,生成扫码支付的二维码地址
5.后台轮询查询订单的支付状态
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |