2.1.1申请appid和appkey
申请appid和appkey的用途
appid:应用的唯一标识。在OAuth2.0认证过程中,appid的值即为oauth_consumer_key的值。
appkey:appid对应的密钥,访问用户资源时用来验证应用的合法性。在OAuth2.0认证过程中,appkey的值即为oauth_consumer_secret的值。
https://connect.qq.com/manage.html#/
1.开发者资质审核
参考文章:开发者注册流程
2. 申请appid(oauth_consumer_key/client_id)和appkey(auth_consumer_secret/client_secret);
(1)进入https://connect.qq.com/manage.html#/页面,点击“创建应用”,在弹出的对话框中填写网站或应用的详细资料(名称,域名,回调地址);
(2)点击“确定”按钮,提交资料后,获取appid和appkey。
注意:申请appid时,登录的QQ号码将与申请到的appid绑定,后续维护均需要使用该号码。
注意:对appid和appkey信息进行保密,不要随意泄漏。
接入QQ登录时,网站需要不停的和Qzone进行交互,发送请求和接受响应。
1. 对于PC网站:
请在你的服务器上ping graph.qq.com ,保证连接畅通。
2.移动应用无需此步骤
2.2.1 下载“QQ登录”按钮图片,并将按钮放置在页面合适的位置
按钮图片下载: 点击这里下载 。
按照UI规范,将按钮放置在页面合适的位置:点击这里查看。
用户在页面上点击“QQ登录”按钮,将触发QQ登录对话框,效果如下图所示:

为了实现上述效果,应该为“QQ登录”按钮图片添加如下前台代码:
代码示例
1. 写一个函数“toLogin()”,该函数通过调用“index.php”中的qq_login函数来实现将页面跳转到QQ登录页面。
(示例中的oauth/index.php,请参见从SDK下载页面下载PHP SDK,在Connect2.1文件夹下的index.php文件。
)
2. 为按钮添加“toLogin()”事件:
<a href="#" onclick='toLogin()'> <img src="img/qq_login.png"></a>
2.3 如下图所示,获取唯一标识码openid
即server-side模式,是OAuth2.0认证的一种模式,又称Web Server Flow;
适用于需要从web server访问的应用,例如Web网站。
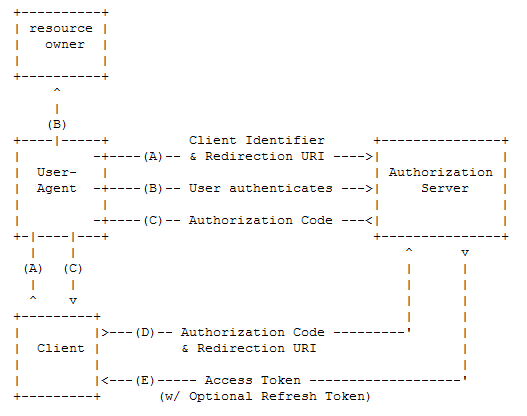
其授权验证流程示意图如下(图片来源:OAuth2.0协议草案V21的4.1节 )

对于应用而言,需要进行两步:
1. 获取Authorization Code;
2. 通过Authorization Code获取Access Token