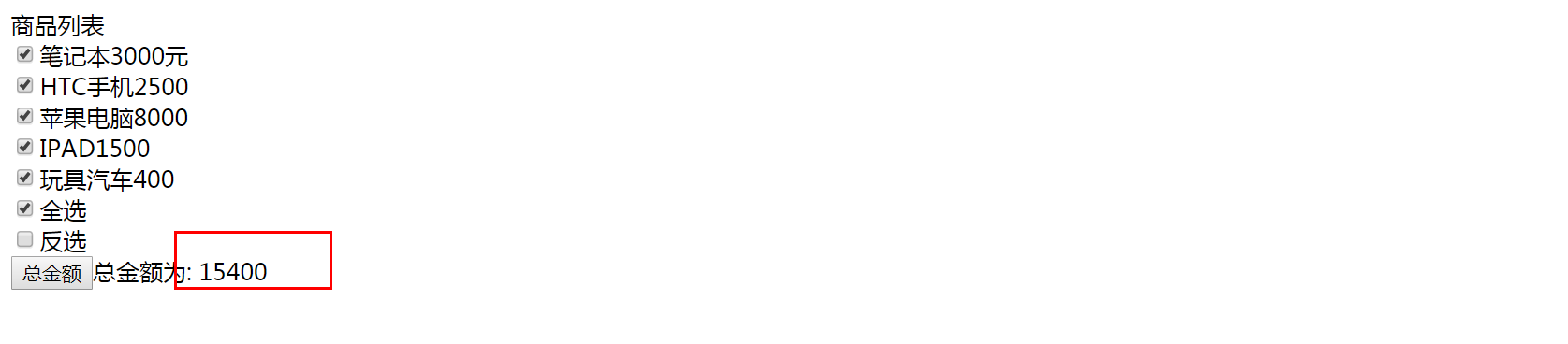
做成给checkbox注册click事件就是模仿购物车页面的自动结算功能。

代码部分
[url=] [/url]
[/url]<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>全选反选问题</title> <script> function checkAll(obj){ //让所有item的状态和全选保持一致 var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items.checked = obj.checked; } } window.onload = function(){ //当页面加载完成后获取所有的item //获取所有的item, 给每一个item添加点击事件: 判断所有的item是否被选中, 如果是, 全选应该被选中, 如果不是, 全选应该取消! var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items.onclick = function(){ var flag = true; for(var j=0; j<items.length; j++){ if(!items[j].checked){ flag = false; break; } } document.getElementById("all1").checked = flag; /*if(flag){ document.getElementById("all1").checked = true; }else{ document.getElementById("all1").checked = false; }*/ } } } function check(){ //获取所有的item, 将每一个item的状态取反. var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items.checked = !items.checked; } //============================== //判断所有的item是否被选中, 如果是, 全选应该被选中, 如果不是, 全选应该取消! var flag = true; for(var j=0; j<items.length; j++){ if(!items[j].checked){ flag = false; break; } } document.getElementById("all1").checked = flag; } function getSum(){ //获取所有的item, 循环遍历, 依次判断每一个item是否被选中, 如果是累加value var items = document.getElementsByName("item"); var sum = 0; for(var i=0; i<items.length;i++){ if(items.checked){ sum += parseFloat(items.value); } } document.getElementById("sumId").innerHTML = "总金额为: "+sum; } </script></head><body><div>商品列表</div><input type="checkbox" name="item" value="3000" />笔记本3000元<br /><input type="checkbox" name="item" value="2500"/>HTC手机2500<br /><input type="checkbox" name="item" value="8000" />苹果电脑8000<br /><input type="checkbox" name="item" value="1500" />IPAD1500<br /><input type="checkbox" name="item" value="400" />玩具汽车400<br /><input type="checkbox" id="all1" name="all"/>全选<br /><input type="checkbox" id="all2" name="all"/>反选<br /><input type="button" value="总金额" /><span id="sumId"></span></body></html>[url=]
 [/url]
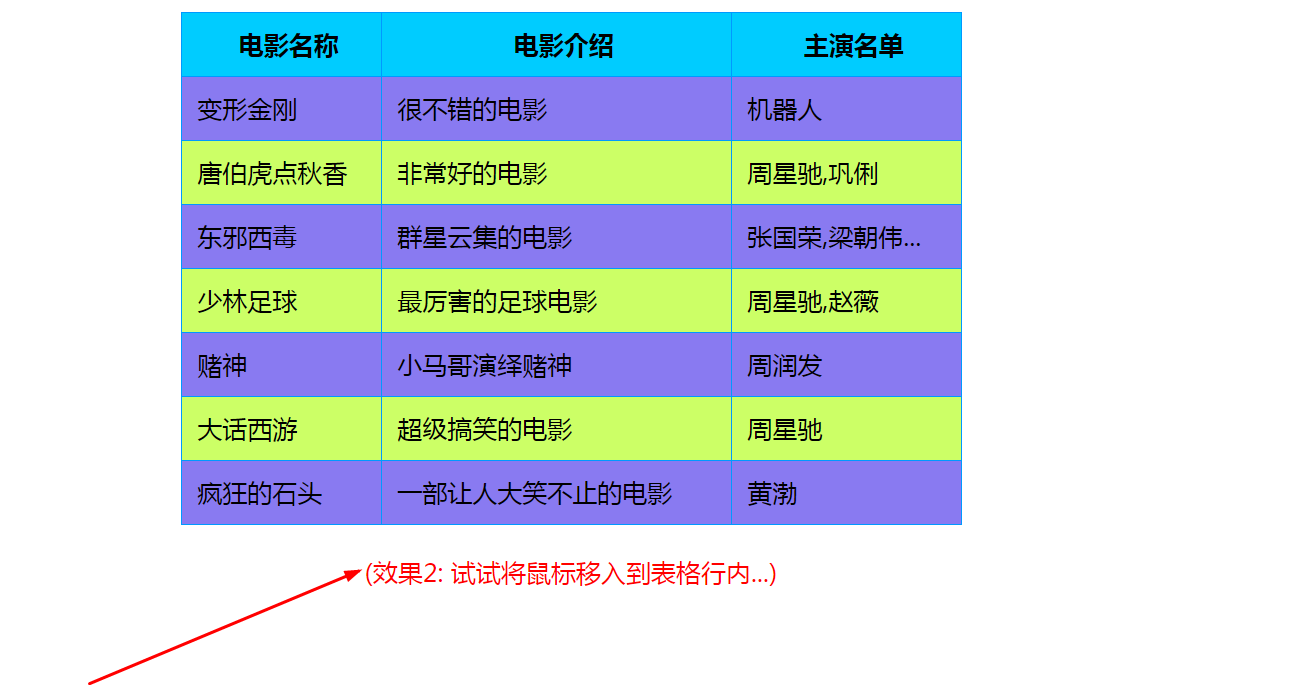
[/url]- 2.表格隔行变色+hover变色

具体代码
[url=] [/url]
[/url]<!DOCTYPE HTML><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格的操作</title> <style type="text/css"> table { border:#0099FF 1px solid; width:500px; border-collapse:collapse; } table th, table td { border:#0099FF 1px solid; padding:10px 0px 10px 10px; } table th { background-color:#00CCFF; } .one { background-color:#CCFF66; } .two { background-color:#897af1; } .over { background-color:#FF0000; } div{ text-align: center; padding:20px; color:red; } </style> <script type="text/javascript"> window.onload = function(){ alert("效果1: 隔行变色"); //获取所有的tr var aTr = document.getElementsByTagName("tr"); //循环遍历 for(var i=1; i<aTr.length; i++){ if(i%2 == 0){//奇(偶)数行,设置为one aTr.className = "one"; }else{//偶(奇)数行,设置为one aTr.className = "two"; } //------------------------------ var classNameTemp; //光标移入元素时 aTr.onmouseover = function(){ classNameTemp = this.className;//记住改变之前的class this.className = "over"; } //光标移出元素时 aTr.onmouseout = function(){ this.className = classNameTemp; } } } </script></head><body><table align="center"> <tr> <th>电影名称</th> <th>电影介绍</th> <th>主演名单</th> </tr> <tr> <td>变形金刚</td> <td>很不错的电影</td> <td>机器人</td> </tr> <tr> <td>唐伯虎点秋香</td> <td>非常好的电影</td> <td>周星驰,巩俐</td> </tr> <tr> <td>东邪西毒</td> <td>群星云集的电影</td> <td>张国荣,梁朝伟...</td> </tr> <tr> <td>少林足球</td> <td>最厉害的足球电影</td> <td>周星驰,赵薇</td> </tr> <tr> <td>赌神</td> <td>小马哥演绎赌神</td> <td>周润发</td> </tr> <tr> <td>大话西游</td> <td>超级搞笑的电影</td> <td>周星驰</td> </tr> <tr> <td>疯狂的石头</td> <td>一部让人大笑不止的电影</td> <td>黄渤</td> </tr></table><div>(效果2: 试试将鼠标移入到表格行内...)</div></body></html>[url=]
 [/url]
[/url][url=][/url]
 感谢分享~~
感谢分享~~