黑马程序员技术交流社区
标题: 【上海校区】JS核心之DOM操作 上 [打印本页]
作者: 梦缠绕的时候 时间: 2019-9-3 08:40
标题: 【上海校区】JS核心之DOM操作 上
JS一个重要功能就是操作DOM, 改变页面显示。
目录:
1、基本概念
2、节点类型
3、节点关系
4、节点操作
基本概念DOM全称为Document Object Model ,即文档对象模型,是针对HTML和XML的一个API, 描绘了一个层次化的节点树,可以添加、移除和修改页面的某一部分。
DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构。
节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。以下面的HTML为例:
[url=] [/url]
[/url]
<html><head> <title>Sample Page</title></head><body> <p>Hello world!</p></body></html>[url=] [/url]
[/url]
将这个HTML文档表示为一个层次结构,如下图
方框中黑体字代表节点类型。
文档节点(图中的 Document)是每个文档的根节点,
这个例子中,它只有一个子节点,即 <html>元素,我们称之为文档元素。
文档元素是文档的最外层元素,文档中的其他所有元素都包含在文档元素中。
每个文档只能有一个文档元素。
在HTML页面中,文档元素始终都是<html>元素。
在XML中,没有预定义的元素,任何元素都可能成为文档元素。
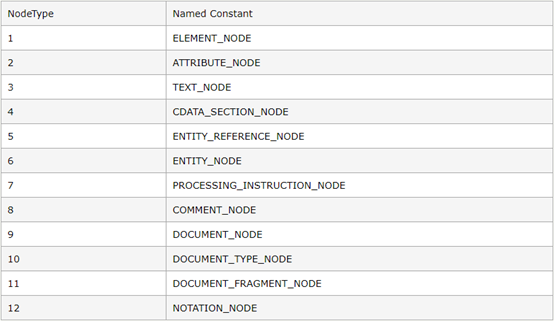
每一段标记都可以通过树中的一个节点来表示,总共有12种节点类型,这些类型都继承自一个基类型。
并不是所有节点类型都受到Web浏览器的支持,最常用的就是元素、文本、文档节点(下面数值常量中的1、3和9),我们只要关注这三种就可以了。
我们先看下所有的节点类型。
节点类型js 中所有节点类型都继承自Node类型,因此都共享着相同的基本属性和方法。
每个节点都有nodeType属性,用于表明节点的类型。
nodeType有12个数值常量,任何类型必居其一。
各节点类型可能的子节点类型
通过比较上面这些常量,可以确定节点类型:
if (someNode.nodeType == 1) { alert("Node is an element."); }
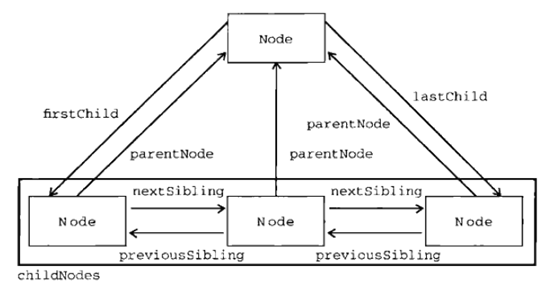
节点关系把文档树比喻成家谱。(如下图,某个节点可以通过属性访问其他节点)
每个节点有一个childNodes属性,其中保存着一个NodeList对象(类数组对象,但不是Array的实例),它是基于DOM结构动态查询的结果。
可通过方括号,也可通过item() 方法来访问NodeList中的节点。例子:
// 访问 NodeList对象中的节点 var firstChild = someNode.childNodes[0]; var secondChild = someNode.childNodes.item(1); var count = someNode.childNodes.length;
在反映这些关系的所有属性中,childNodes属性更方便一些,因为只须使用简单的关系指针,就可以通过它访问文档树中的任何节点。
节点操作因为关系指针是只读的,所以DOM提供了一些操作节点的方法。
主要是 添加、插入、替换、移除,我们分别介绍。
1、末尾添加一个节点这是我们最常用的操作,appendChild(),用于向childNodes列表的末尾添加一个节点。
添加节点后,childNodes的新增节点、父节点及以前的最后一个子节点的关系指针都会相应的得到更新。更新完成后,appendChild()返回新增的节点。
[url=] [/url]
[/url]
// appendChild() var returnedNode = someNode.appendChild(newNode); alert(returnedNode == newNode); // true alert(someNode.lastChild == newNode); // true[url=] [/url]
[/url]
如果传入到appendChild()中的节点已经是文档的一部分,那结果就是将该节点从原来的位置转移到新位置。
2、插入节点如果要把节点插入到 childNodes 列表中某个特定的位置上,用insertBefore(要插入的节点,作为参照的节点)。
插入节点后,被插入的节点会变成参照节点的前一个同胞节点(previousSibling),同时被方法返回。
如果参照节点是null, 则 insertBefore()与appendChild()执行相同的操作。
[url=] [/url]
[/url]
// insertBefore() // 插入后成为最后一个子节点 returnedNode = someNode.insertBefore(newNode, null); alert(newNode == someNode.lastChild); // true // 插入后成为第一个子节点 var returnedNode = someNode.insertBefore(newNode, someNode.firstChild); alert(returnedNode == newNode); //true alert(newNode == someNode.firstChild); //true // 插入到最后一个子节点的前面 returnedNode = someNode.insertBefore(newNode, someNode.lastChild); alert(newNode==someNode.childNodes[someNode.childNodes.length-2]); //true[url=] [/url]
[/url]
3、替换节点如果要替换节点,用 replaceChild(要插入的节点,要替换的节点)
要替换的节点将由这个方法返回并从文档树中被移除,同时由要插入的节点占据其位置。
// 替换节点 replaceChild() // 替换第一个子节点 var returnedNode = someNode.replaceChild(newNode,someNode.firstChild);
4、移除节点移除节点用 removeChild(移除的节点)。
被移除的节点成为方法的返回值。
// 移除节点 removeChild() // 移除第一个节点 var formerFirstChild = someNode.removeChild(someNode.firstChild);
移除的节点仍然为文档所有,不过在文档中已经没有了自己的位置。
前面介绍的四个方法操作的都是某个节点的子节点,也就是说,要使用这几个方法必须先取得父节点(使用parentNode属性)。
5、其他方法cloneNode(),接受一个布尔值参数,表示是否执行深复制。
true, 执行深复制,也就是复制节点及其整个子节点数。
false, 执行浅复制,即只复制节点本身。
返回的节点副本属于文档所有,但没有指定父节点。
因此,这个节点副本就成为“孤儿”,除非通过 appendChild(), insertBefore()或replaceChild()将它添加到文档中。
作者: 梦缠绕的时候 时间: 2019-9-3 08:40
有任何问题欢迎在评论区留言
作者: 梦缠绕的时候 时间: 2019-9-3 08:40
或者添加学姐微信
DKA-2018
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |

 [/url]
[/url] [/url]
[/url]



 [/url]
[/url] [/url]
[/url] [/url]
[/url] [/url]
[/url]