var a = 10;
var b = a;
b = 20;
console.log(a);//10
console.log(b);//20
var c = 1;
var d = true;
console.log(Boolean(1));//true
console.log(c == d); // true
console.log(c === d); //
console.log(Boolean(0)); //false
console.log(Boolean('')); //false
console.log(Boolean(null)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean(false)); //false
console.log(Boolean({})); //true
console.log(Boolean([])); //true
console.log(Boolean(Infinity)); //true
var obj = {
name: 'zyj'
};
obj.name = 'bbbb';
obj.age = 20;
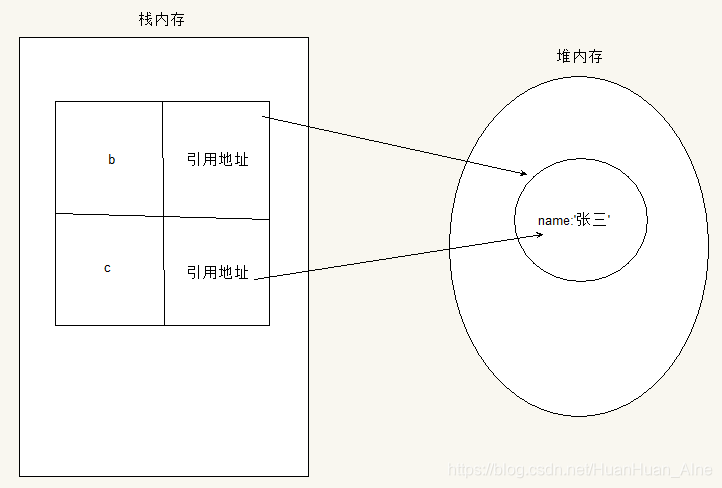
console.log(obj.name); //bbbb var b = {};
var c = b;
c.name = '张三';
console.log(b.name); //张三
console.log(c.name); //张三
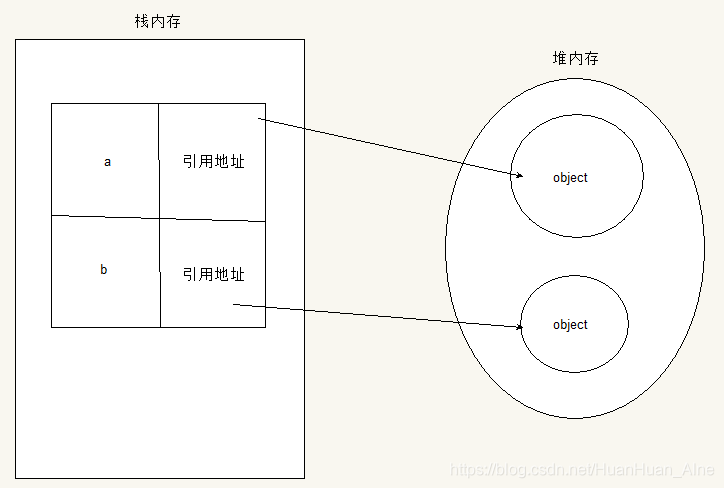
var a = {};
var b = {};
console.log(a == b); //false
console.log(a === b); //false
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |