黑马程序员技术交流社区
标题: 【成都校区】-- steps函数详解 [打印本页]
作者: 小刀葛小伦 时间: 2019-11-21 18:31
标题: 【成都校区】-- steps函数详解
在应用 CSS3 渐变/动画时,有个控制时间的属性 <animation-timing-function> 。它的取值中除了常用到的 贝萨尔曲线以外,还有个让人比较困惑的 steps() 函数。
teps(n,start/end) 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,第二个参数默认为 end,设置最后一步的状态,start 为结束时的状态,end 为开始时的状态。
steps 有两个参数
- 第一个肯定是分几步执行完
- 第二个有两个值
- start 第一帧是第一步动画结束
- end 第一帧是第一步动画开始
[CSS] 纯文本查看 复制代码
#demo {
animation-iteration-count: 2;
animation-duration: 3s;
}

steps() 第一个参数将动画分割成三段。当指定跃点为 start 时,动画在每个计时周期的起点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期的起点处(0s),所以我们看到的第一步动画(初态)就为 1/3 的状态,因此在视觉上动画的过程为 1/3 → 2/3 → 1 。
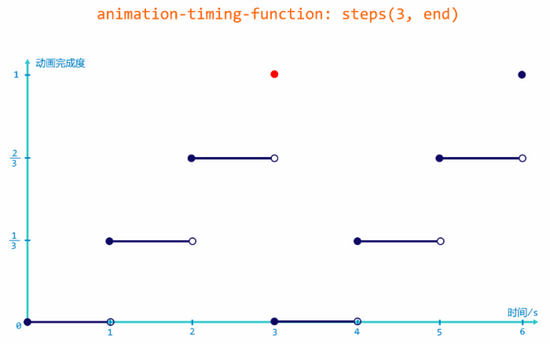
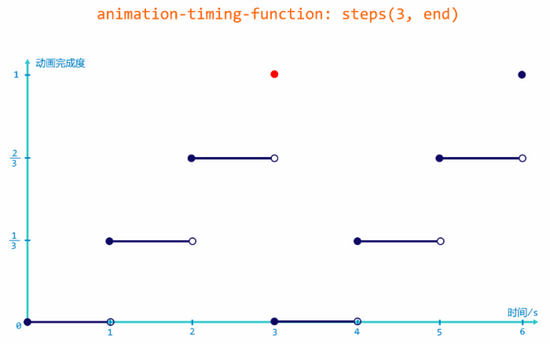
2. steps(3, end)

当指定跃点为 end,动画则在每个计时周期的终点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期结束时(1s),所以我们看到的初态为 0% 的状态;而在整个动画周期完成处(3s),虽然发生阶跃跳到了 100% 的状态,但同时动画结束,所以 100% 的状态不可视。因此在视觉上动画的过程为 0 → 1/3 → 2/3 。
最后还是得说这个属性用到的不多,只有一些跳跃性的动画才会用到。
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |