黑马程序员技术交流社区
标题: 【上海校区】webpack管理输出 [打印本页]
作者: 梦缠绕的时候 时间: 2019-11-25 13:11
标题: 【上海校区】webpack管理输出
主要是使用clean-webpack-plugin引起的错误
npm install clean-webpack-plugin --save-dev
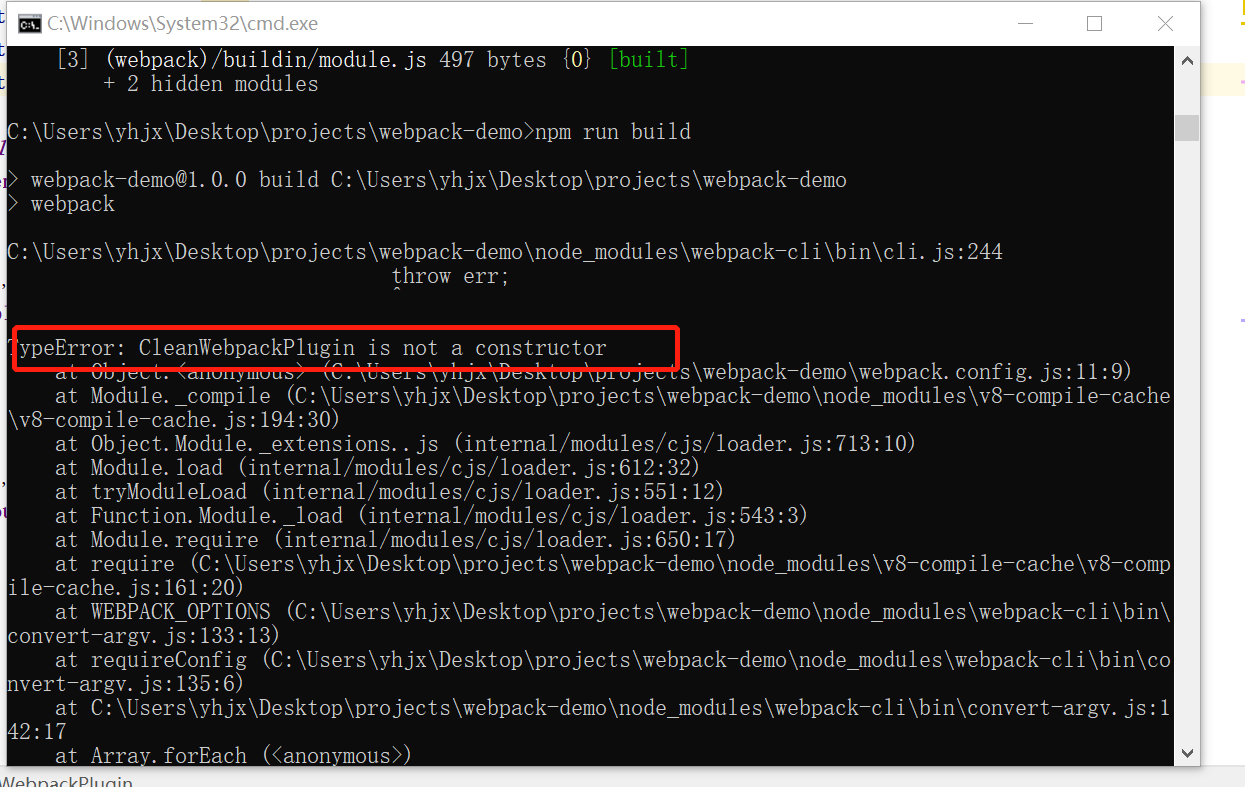
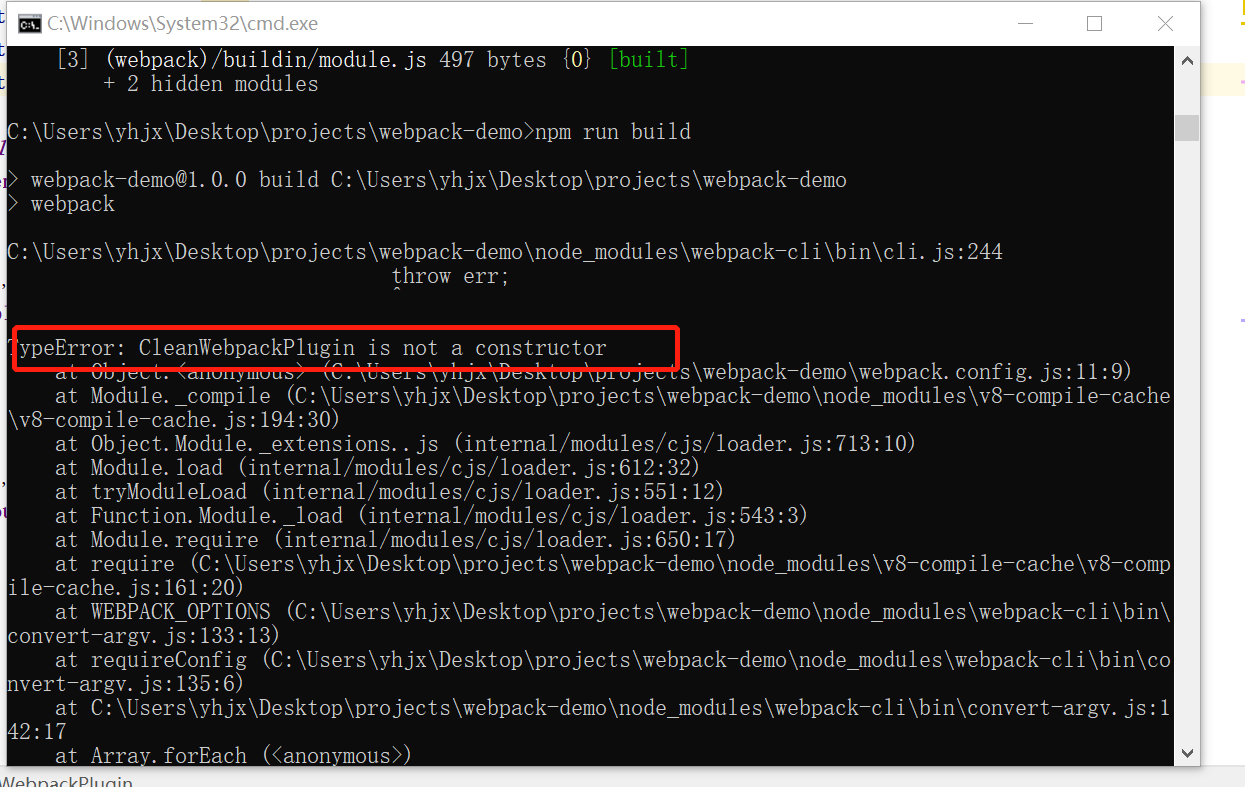
1.这么写就会就会引发第一个问题,是由于引入版本比较高导致的+ const CleanWebpackPlugin = require('clean-webpack-plugin'); plugins: [+ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ title: 'Output Management' }) ]

这个错误告诉我们导入的类型不对,需要修改,给导入行加大括号解决
+ const {CleanWebpackPlugin} = require('clean-webpack-plugin'); plugins: [+ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ title: 'Output Management' }) ]
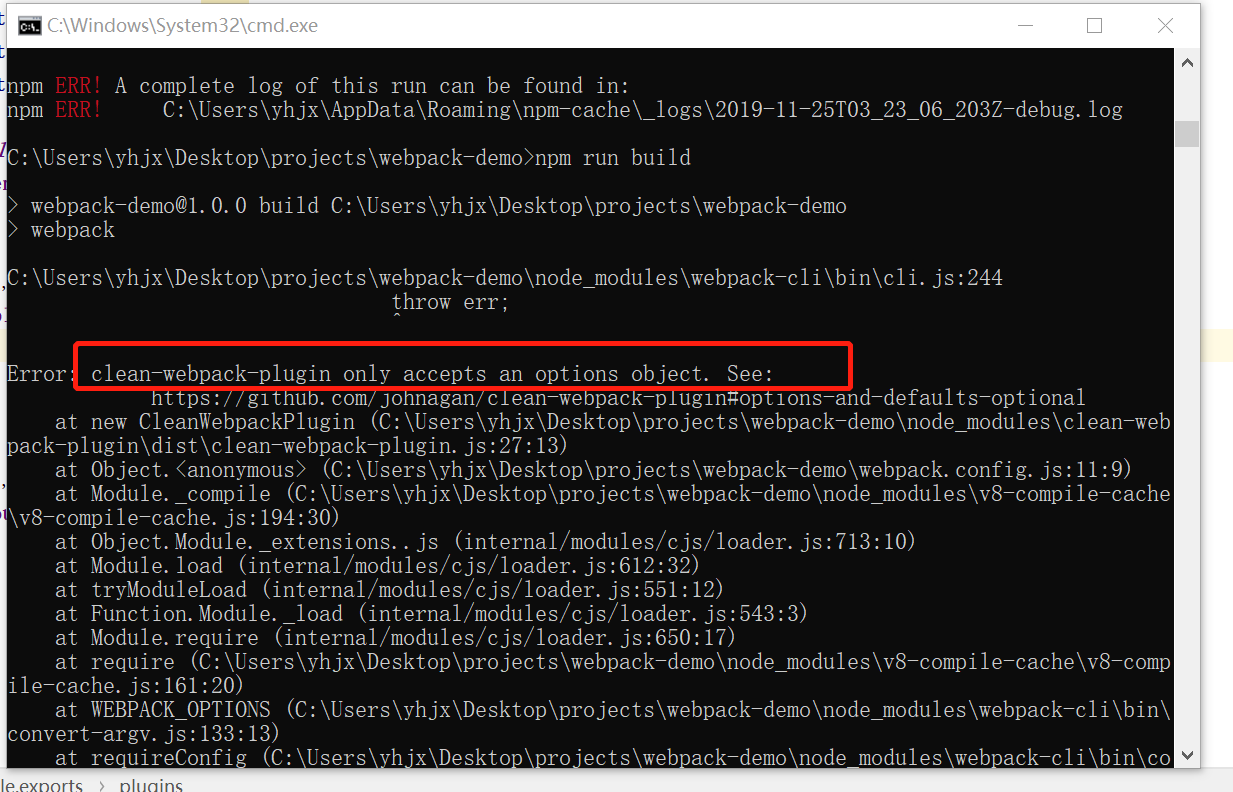
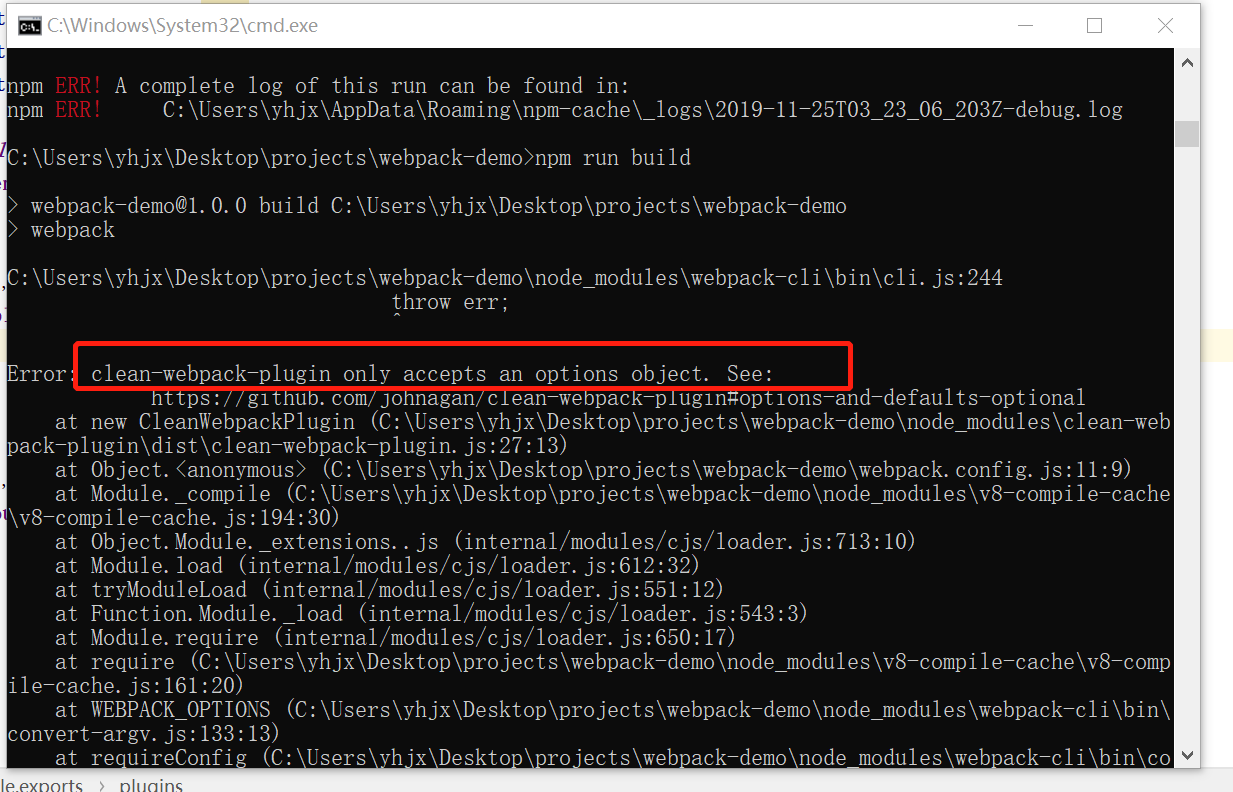
2.然后运行还会引发第二个错误,这个错误告诉我们使用这个类参数得是一个对象

其实不填也可以,填一个空的{}也行,清除的目录会默认以输出口目录为准
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'Output Management'
})
],
作者: 梦缠绕的时候 时间: 2019-11-25 13:11
任何问题欢迎在评论区留言
作者: 梦缠绕的时候 时间: 2019-11-25 13:12
或者添加学姐微信
DKA-2018
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |