黑马程序员技术交流社区
标题: 【上海校区】react-native-vector-icons 安装、使用 [打印本页]
作者: 梦缠绕的时候 时间: 2019-12-30 09:59
标题: 【上海校区】react-native-vector-icons 安装、使用
任何库的安装与使用都离不开官文,按照官方文档一步步操作可以规避大多数问题。不过很多库只有英文文档,想要完全参透需要时间。react-native-vector-icons 是最近学习React Native时所用到的一个图标库,这个库自带了十多种图标库,也可以将自定义图标稍作处理后在RN中使用。期间遇到了不少问题,尤其是解决IOS出现的error花了我不少时间,疯狂百度后发现其实操作很简单。
使用内置的图标库使用自定义图标(如阿里妈妈)- 使用阿里妈妈图标库生成.ttf文件
- 将.ttf文件加入 node_modules/react-native-vector-icons/Fonts中
- 随便复制一份 字体名.js 文件 并改成自己要引入的,这个js文件可以就放在react-native-vector-icons包中,也可以从node_modules中拿出来放入项目里
- 然后跟使用内置库一样使用 import XXX from 'react-native-vector-icons/XXX.js' <XXX name="wechat" size={26} />
[url=] [/url]
[/url]
import createIconSet from './lib/create-icon-set';const glyphMap = { 'wechat': 59001, //中的 e625转成十进制}const iconSet = createIconSet(glyphMap, 'iconfont', 'iconfont.ttf');export default iconSet;export const Button = iconSet.Button;export const TabBarItem = iconSet.TabBarItem;export const TabBarItemIOS = iconSet.TabBarItemIOS;export const ToolbarAndroid = iconSet.ToolbarAndroid;export const getImageSource = iconSet.getImageSource;[url=] [/url]
[/url]
Android 无法正常显示图标在 android/app/build.gradle 下加入
[url=] [/url]
[/url]
project.ext.vectoricons = [ iconFontNames: [ 'FontAwesome.ttf'] // Name of the font files you want to copy]apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"//或者直接引入全部apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"[url=] [/url]
[/url]
IOS报错 unRecognized font family 'FontAwesome'- 使用Xcode打开项目下的ios文件夹 或者 XXX.xcodeproj 文件(XXX为项目名)
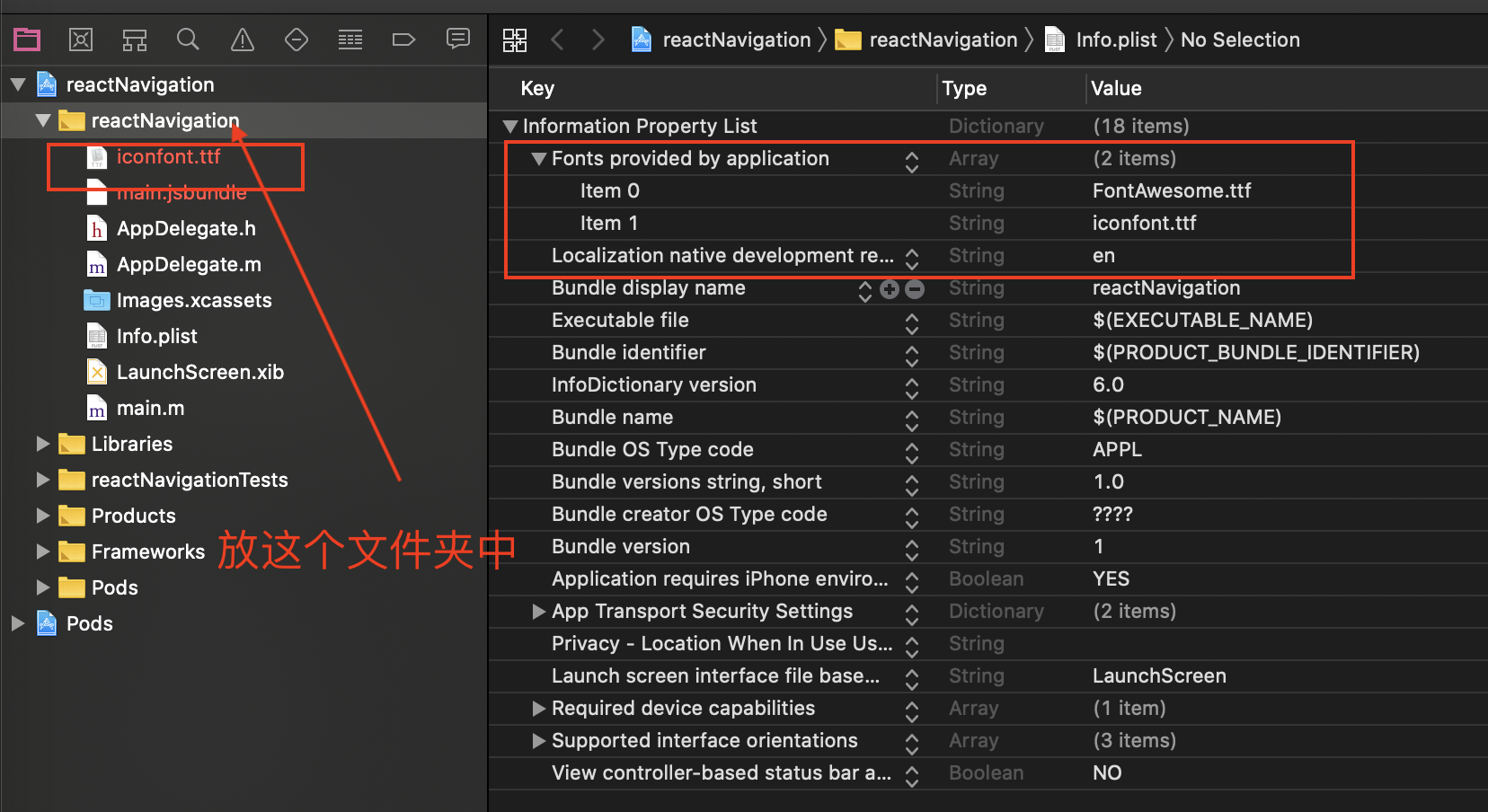
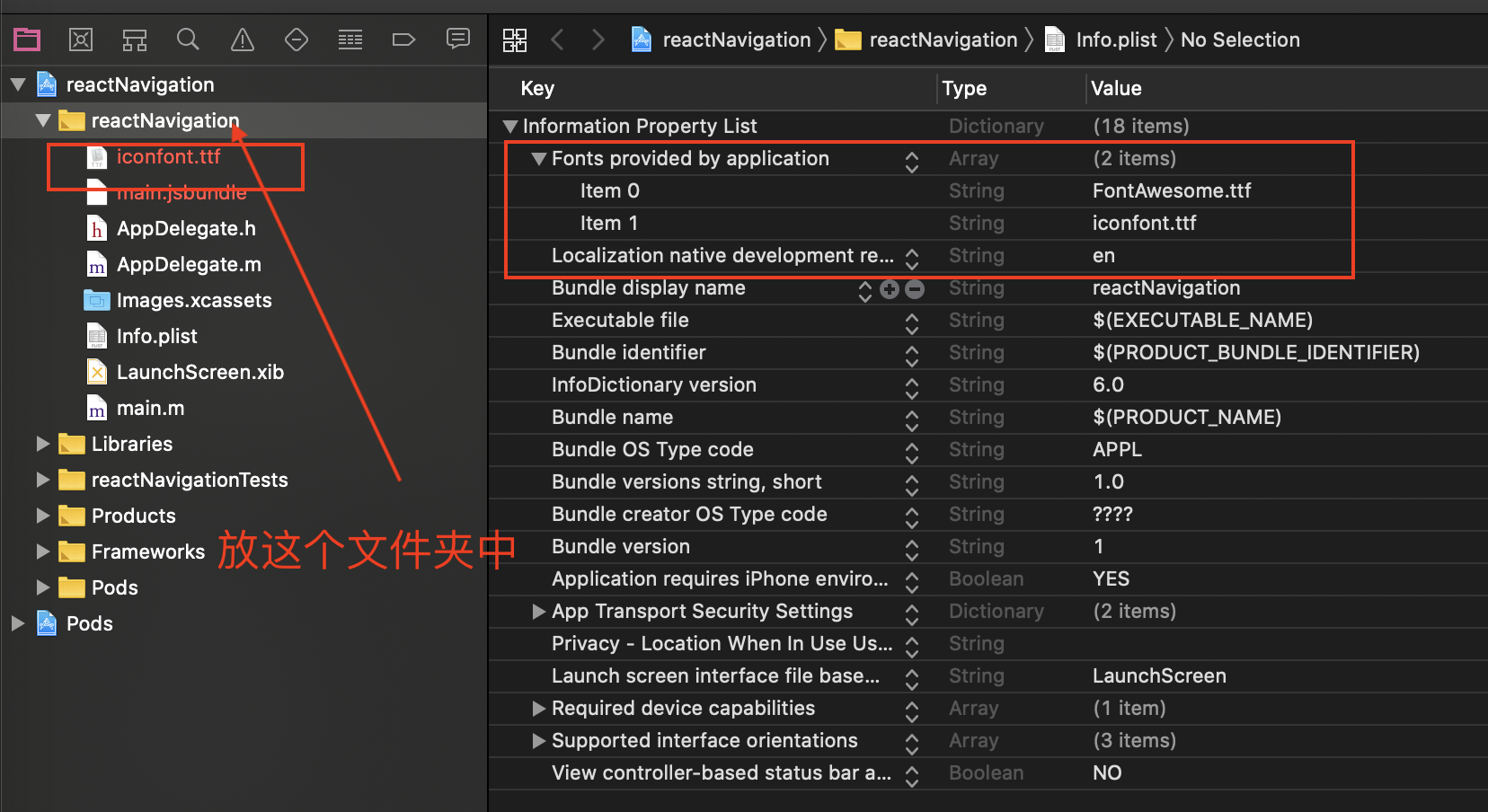
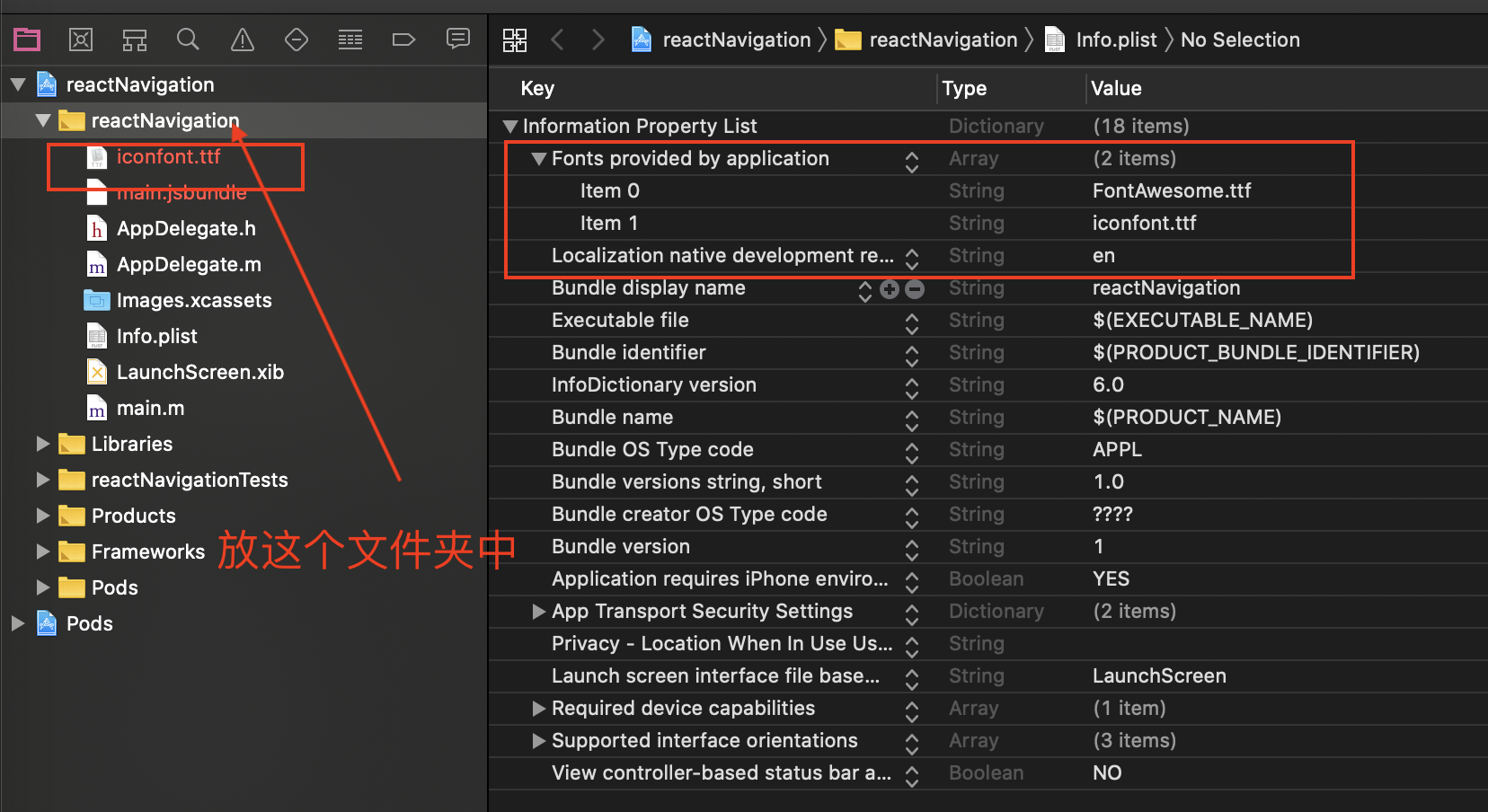
- 打开之后目录中会有一个与项目名称同名的文件夹,右键单击这个文件夹,选择 Add files to XXX,加入要使用的.ttf文件或者是 react-native-vector-icons下的整个Fonts文件夹,记得勾选上 Create floders 中的 create group 和 Add to targets 中的 XXX。
- 编辑 与项目名同名的文件夹 下的 info.plist,并加入行 Fonts provided by application,在该行中加入 字体文件名

- 注意,每个被add的.ttf文件都要在 Fonts provided by application 中加入,当add的是整个Fonts文件夹时,文件夹中所有.ttf文件都要在Fonts provided by application 中加入,否则会出现 We ran "xcodebuild" command but it exited with error code 65. 这样的错误
- 注意,ios的font-family要求与字体文件字体名相同(不是文件名)比如从阿里妈妈下载的文件 字体名是 iconfont,那么在XXX.js中就要使用iconfont
const iconSet = createIconSet(glyphMap, 'iconfont', 'MyIcon.ttf'); //阿里妈妈的图标font-family为iconfont
作者: 梦缠绕的时候 时间: 2019-12-30 10:00
有任何问题欢迎在评论区留言或者添加学姐微信
DKA-2018
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |

 [/url]
[/url] [/url]
[/url] [/url]
[/url] [/url]
[/url]