黑马程序员技术交流社区
标题: 无基础完成web自动化回归测试上 [打印本页]
作者: yemouren 时间: 2020-4-2 21:21
标题: 无基础完成web自动化回归测试上
多测测WEB自动化测试软件QuickTester最新版本 V2.1.2.9 发布,下载地址:
http://www.aitestor.com/download/duocece/duocece_setup.exe
1.QuickTester介绍
1.1QuickTester 自动化实现
QuickTester产品在WEB产品自动化测试过程中,能够自动通过模拟用户网站链接点击,数据表数据录入,添加检查点等操作,根据操作结果判断网站后台响应或页面呈现是否满足预期结果。
QuickTester产品通过“测试用例-测试流-测试模块”对测试过程进行管理和组织,测试人员可以按照测试用例来对每一个测试流进行分模块描述,在每一个测试模块中生成测试脚本,模拟用户操作,通过检查点的引入,检查测试结果是否符合预期,通过输出手段将测试结果导入到系统报告中,允许测试人员通过报告的检查确定测试整体或单项结果。
另外,QuickTester产品还能够帮助用户对测试结果进行分析,帮助测试/开发人员寻找缺陷的原因,并帮助定位缺陷所在;对于崩溃类型的缺陷,QuickTester能够记录产品日志供后续开发人员分析定位问题。
1.2 QuickTester工作流程
1.2.1录制测试脚本前的准备
1、在测试前需要确认你的WEB页面及 QuickTester是否符合测试需求?(QuickTester兼容IE全系列浏览器及Chrome浏览器)
2、认你已经知道如何对WEB页面进行测试,如要测试哪些功能、操作步骤、预期结果等。
3、同时也要检查一下 QuickTester 的设定,如测试Chrome浏览器是否已经安装相关插件,以确保QuickTester会正确的录制并储存信息。
4、检查是否设置了生成测试报告,避免造成时间浪费。
1.2.2 录制测试脚本
操作浏览网站时,QuickTester 会在 WEB录制框中以表格的方式显示录制操作的类型、数据和对象图片。每一个操作步骤都是使用者在录制时的操作,如在网站上点击了链接,或则在文本框中输入的信息。
1.2.3 加强测试脚本
在测试脚本中加入检查点,可以检查网页的链接、对象属性、或者字符串,以验证页面的功能是否正确。
将录制的固定值以参数取代,使用多组的数据测试程序。使用逻辑或者条件判断式,可以进行更复杂的测试。
1.2.4 对测试脚本进行调试
修改过测试脚本后,需要对测试脚本作调试,以确保测试脚本能正常并且流畅的执行。
1.2.5 在网站上执行测试脚本
通过执行测试脚本,QuickTester 会新打开网站或者在已打开的网站上执行测试,检查网站的功能是否正确。
1.2.6 分析测试结果
QuickTester运行完成后,会自动生成出一份详细的测试报告,可以通过查看测试报告中各个模块操作运行的结果,找出问题所在。
测试报告主要包括:测试基本信息、测试结果总览(测试用例通过率统计、检查点通过率统计)、测试模块回放的详细情况(包括:执行操作、参数、对象、执行结果、执行截图、操作日志)。
1.3 QuickTester程序界面
在学习创建测试之前,先了解一下 QuicTester的主要界面。

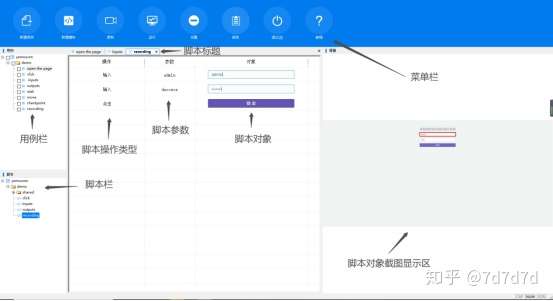
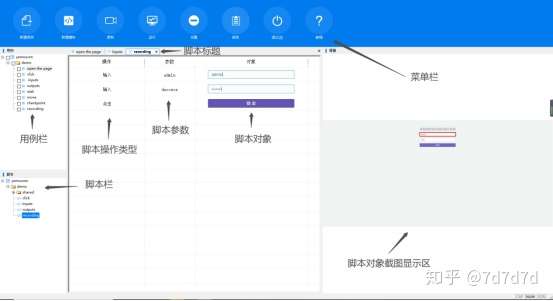
上图是录制了一个脚本操作后QuickTester 的界面。

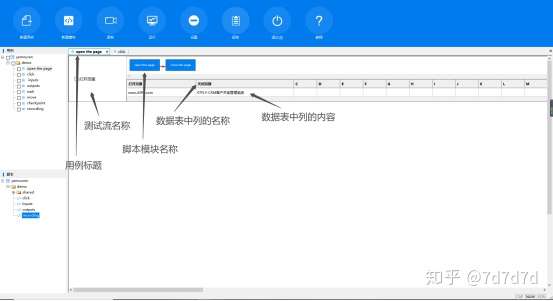
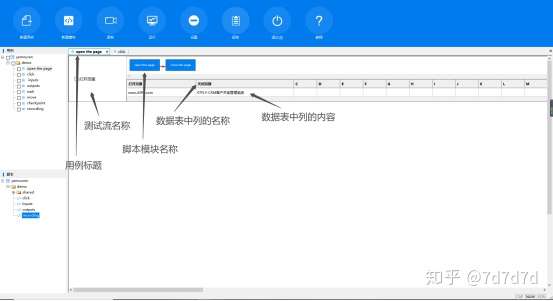
上图是使用录制的脚本模块QuickTester的界面。
在 QuickTester界面包含标题栏、菜单栏、用例栏、脚本栏、模块内容显示区、模块对象截图显示区等几个界面元素,下面简单解释各界面元素的功能:
脚本模块标题栏
显示了当前打开的测试脚本的名称。
用例标题栏
显示了当前打开的用例名称。
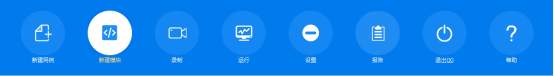
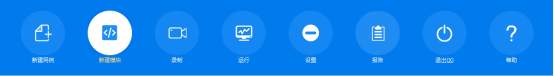
菜单栏
包含了新建用例、新建模块、录制、运行、设置、报告、退出、帮助的菜单命令项,简洁清晰的显示测试软件的各主要功能,方便快速操作各主要功能。

报告
点击“报告”,弹出“历史报告”窗口,显示历史最后十条测试报告。

帮助
点击“帮助”,弹出窗口,显示远程协助方式、咨询电话、文档中心(显示用户使用手册和指导视频)

用例栏
可以新建用例文件夹和用例,用来管理用例文件夹和用例。
脚本栏
模块栏下可以新建脚本模块和文件夹,用来管理模块和录制的脚本内容。
脚本内容显示区
显示模块里录制脚本的具体信息(操作、参数、对象),可以通过此处对模块操作的内容进行删除和修改各项操作的排列顺序。
脚本对象截图显示区
显示录制脚本时对录制对象的操作页面截图。
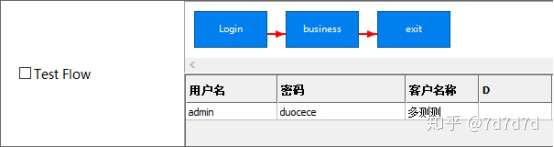
测试流内容显示区
显示测试流的名称和测试流组成模块,可以通过拖拽脚本模块名字将脚本模块增加到测试流中,或右键点击鼠标删除,可以通过拖拽模块外形调整测试模块的排列顺序,双击模块可以打开参数设置窗口。

上面简要介绍了 QuickTester 的主要窗口,你可能对一些窗口元素到底是干什么的感到很困惑,在我们下面介绍QuickTester 具体的功能时,会真正了解它们的作用。但在现在, 应该尽可能的去熟悉这些界面元素,记住它们大概的功能,最好是花一些时间通过实际的操作来探索一下它们的功能,这对你能够顺利学习下面的内容是有帮助的。
1.4 demo网站及demo演示
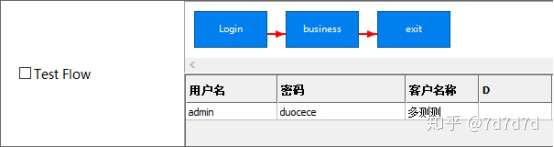
多测测自动化测试演示系统(demo网站)是一款CRM网站,在本手册中,我们将使用这款demo网站演示QuickTester各个功能的例子。
1)demo网站http://v866.07fly.top/index.php/sysmanage/Login/login
网站的账号为admin,密码为duocece。
1)demo演示
QuickTester创建的每个项目都附带了【DemoCase】的用例文件夹和脚本模块文件夹,包含了全部QuickTester录制功能点的脚本模块,及相应的全部录制功能的用例和结合了全部功能点的测试流可以供客户运行回放。
2.QuickTester基本概念
1) 本章将QuickTester中涉及到的一些基本概念进行介绍,了解QuickTester管理一个测试过程的方法以及对应的术语描述。
2) 在建立一个测试用例以前,测试人员应该规划好被测试的软件包含的测试流,按照软件功能模块对测试流进行规划和划分,每个测试流中,需要按照软件的操作步骤对测试步骤进行划分,确定每个操作步骤涉及的测试对象以及操作对象的方法,从而完成一个产品的测试准备工作。
3) 本章包括以下内容:
测试用例
测试流和测试模块
对象侦测器和对象库
2.1测试用例
1) QuickTester在管理整个软件测试过程中,采用“测试用例——测试流——测试模块”的层级来进行一个测试活动的管理工作。通过分层的管理方式,帮助测试人员将一个软件测试活动分解到软件执行的一个具体操作,并通过对每个具体软件操作的执行获得软件整体测试报告,从而得到一个软件产品进行整体的测试评估。
2) 测试用例是指一个测试活动的整体描述,包括测试流、测试模块、数据以及结果等内容。测试用例包括的内容,请参考下表:
内容描述测试流以及测试脚本一个测试用例由1个或多个测试流组成,每个测试流由1个或多个测试模块组成,每个测试模块允许包含一个测试脚本,每个测试脚本包括对测试对象的执行方法控制。测试数据用于测试阶段中间输入的参数,或者用于测试结果对比数据,保存在测试模块里,测试数据可以由测试脚本获得。测试对象集合每个测试步骤都包含一个测试对象集合。测试对象保存在测试模块里,加载测试步骤的时候同时加载测试对象集合测试结果和报告QT对每次执行测试场景或步骤的脚本可以生成测试报告。测试截图和测试日志测试过程中,通过脚本对测试对象进行截图操作,测试计划中包括截图文件;在捕获对象时,也会对捕获对象进行截图,用于后续对比,可以通过报告查看截图帮助软件开发人员定位BUG原因。
2.2测试流和测试模块
1) 测试流是测试用例的进一步细分。通常按照功能模块对每一个软件产品进行测试流的定义,按照功能点来定义测试模块,按照操作步骤来定义测试的执行脚本。
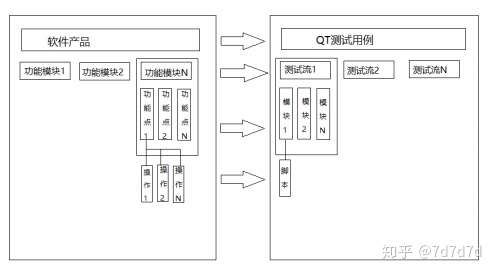
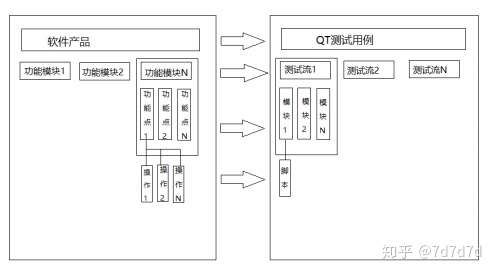
2) 软件产品中,功能模块,功能点,操作步骤与QuickTester中测试概念中的测试流,测试模块,脚本有着对应关系,通过测试流实现对软件产品的一个功能模块进行仿真与功能测试,测试流分解可以为多个测试模块,通过脚本定义来实现具体的测试模块,满足测试流的要求。请参考下图:

QT测试流与测试模块与软件产品对应关系
3) 在QuickTester的测试用例定义流程中,确定好测试用例以后,需要开始逐个定义软件产品的测试流。测试流的定义是为了满足一个具体的软件产品功能模块,而产品的功能模块是一系列功能点的集合,对应的QuickTester中每个测试流分解为了多个测试模块,每个功能点由多个操作步骤组成,每个测试模块对应一个执行脚本,通过操作步骤的执行,达到软件某个具体功能点的测试效果。操作步骤的定义,是为了完成某个功能点而分解成为具体的操作,对应到QuickTester中,即是脚本的内容。
例如:在一个电子邮件产品测试过程中,包含了一个“发送邮件”的功能模块,而发送邮件的功能模块可以分为几个功能点:
登录——创建发送邮件——退出系统
进一步细分,登录这个功能点,可以分解为以下操作,请参考下表:
测试流电子邮件产品——发送邮件功能模块测试模块登录创建及发送邮件退出系统步骤输入用户名
输入密码
点击登录按钮点击新建邮件按钮
输入主题
输入邮件内容
输入收件人地址
点击发送按钮
确认发送成功点击退出登录按钮
确认退出成功
在QuickTester中,将上述电子邮件产品的发送邮件功能模块进行划分,可以分解为:
测试用例、——邮箱V1.0
测试流——发送邮件的整个过程
测试模块:
登录、创建及发送邮件、退出系统
2.3对象、对象录制
对象
QuickTester中操作的基本元素,代表软件产品中基本的UI组件,在WEB应用中,一个菜单,按钮,图形热点,标签,输入框等等都是典型的QuickTester对象。通过多种属性的组合可以定义一个对象,同样在测试环境中,通过一组属性可以唯一定义一个对象,QuickTester通过对象属性在测试环境中定位一个操作的基本元素。任何一个测试脚本语句,都是以一个操作对象为基础,通过对操作对象测行为控制,形成测试脚本。
对象录制
WEB录制框是QuickTester中用来捕获对象的操作界面,通过对象侦测器,可以把要测试的软件产品中的待测对象进行捕获操作,获得要操作对象的相关识别属性,通过识别属性对对象进行唯一定义。
QuickTester中WEB录制框——用于捕获WEB浏览器中的对象,应用于基于浏览器的WEB程序的测试对象捕获操作。
3.各类录制操作演示
本章演示使用QuickTester录制操作的步骤
3.1录制前准备
在初次录制脚本前,首先确认以下几项
1.你所需要录制的网站支持IE(8~11)或chrome浏览器。
2.若录制chrome页面,是否已经在chrome安装工具插件。
新建脚本模块
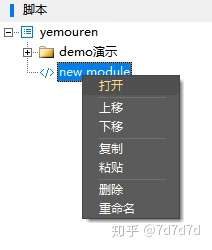
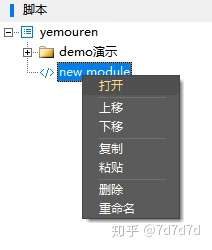
1.在脚本栏点击鼠标右键选择“新建文件夹”在“文件夹名称”框输入名字后点击“确定”。
2.在新建文件夹上点击鼠标右键选择“新建模块”,在“模块名称”输入框输入名字点击“确定”。
在文件夹中新建模块,有助于模块管理分类,并非必须。
3.2 录制打开浏览器操作
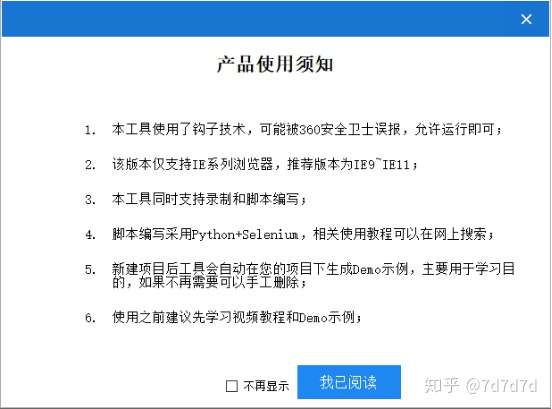
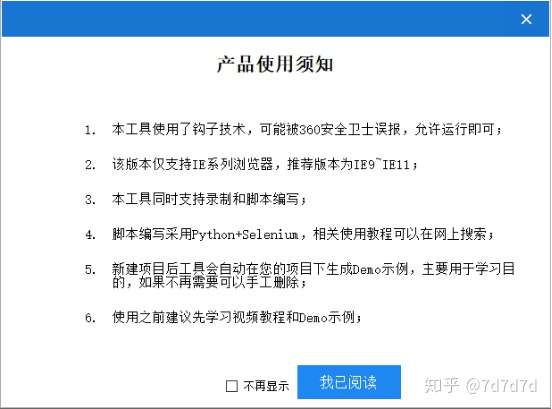
开启QuickTester,主界面会弹出“产品使用须知”,点击“我已阅读”,弹窗消失,若无需再看则先勾选“不再显示”。

双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。(只有主界面打开并显示模块内容显示区才能使用录制功能)

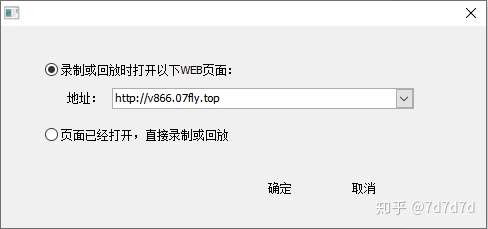
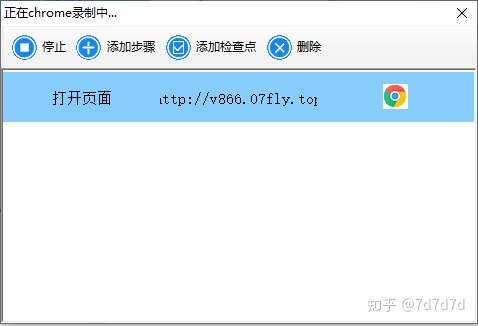
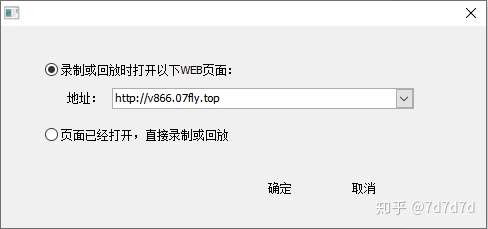
点击菜单栏中的“录制”按钮,弹出录制选择框,选择“录制或回放时打开以下WEB页面”,在地址输入框中输入需要打开的网站地址,点击“确定”。

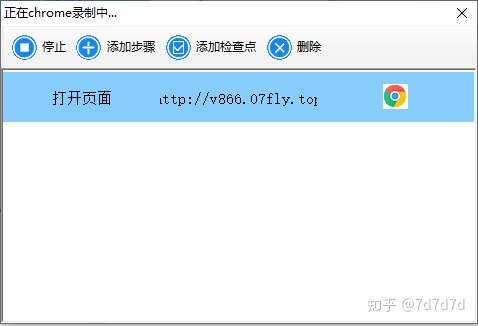
弹出WEB录制框,并有打开操作,浏览器同时打开相应网站,录制
成功。结果如下图所示:

3.3 录制点击操作
鼠标点击录制
1)双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。(只有主界面打开并显示模块内容显示区才能使用录制功能)
2)点击菜单栏中的录制按钮,弹出录制选择框,选择“页面已经打开,直接录制或回放”,点击“确定”。
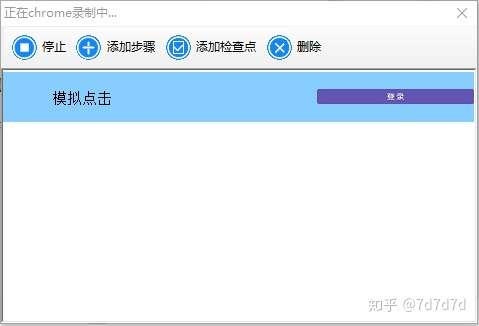
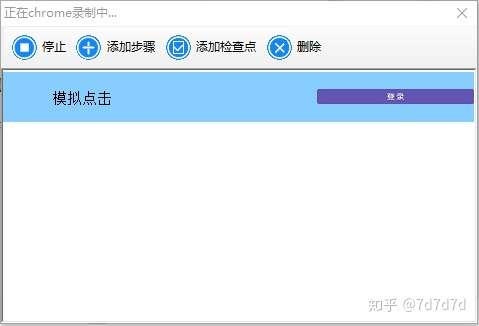
3)弹出WEB录制框,鼠标点击网站中的按钮,生成点击类型和对象图片的操作,录制完成。结果如下图所示:

特殊点击input输入框录制
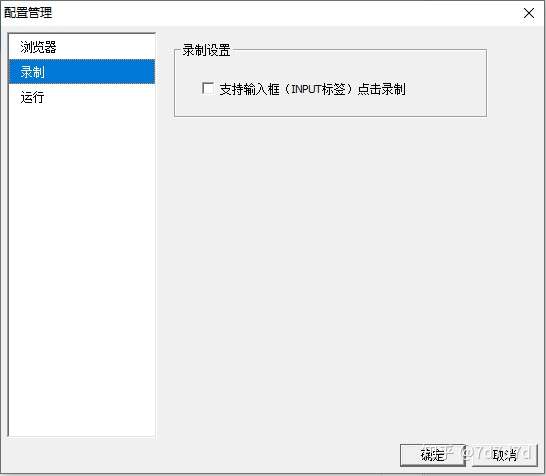
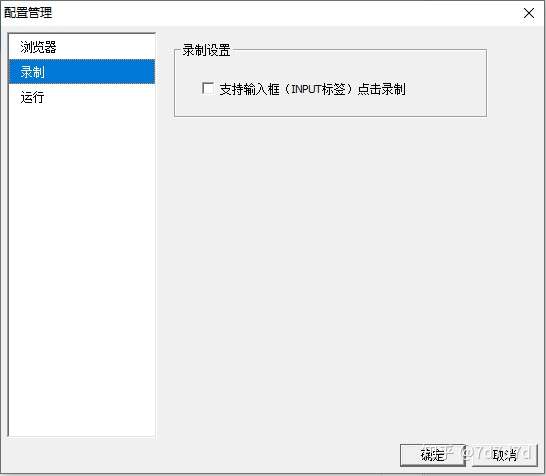
1)点击菜单栏中的设置按钮,弹出配置管理窗口,选择“录制”,勾选“支持输入框(INPUT标签)点击录制”选框,点击确定。

2)双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。(只有主界面打开并显示模块内容显示区才能使用录制功能)
3)点击菜单栏中的录制按钮,弹出录制选择框,选择“页面已经打开,直接录制或回放”,点击“确定”。
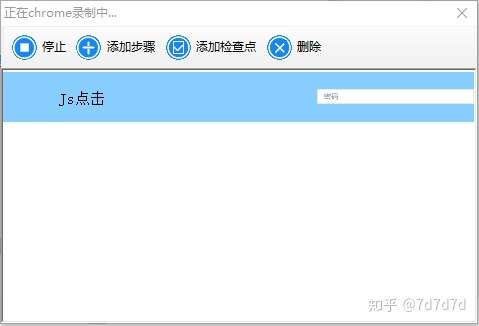
4)弹出WEB录制框,鼠标点击网站中的input输入框,生成点击类型和输入框图片的操作,录制完成。
结果如下图所示:

3.4 录制输入操作
双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。(只有主界面打开并显示模块内容显示区才能使用录制功能)。
点击菜单栏中的录制按钮,弹出录制选择框,选择“页面已经打开,直接录制或回放”,点击“确定”。
弹出WEB录制框,鼠标点击网站中的输入框,使用键盘输入内容,再随意进行下一步操作,输入操作就能录制完成。(输入框输入是鼠标选中输入框效果解除后,对比选中时输入框的内容和最后输入框的内容,若未变化则不会录制,若有变化才会生成输入操作录制。如果输入完立刻点击停止WEB录制框可能会没有录制到,鼠标随意点击其他地方,就可以确保录制完成)。结果如下图所示:

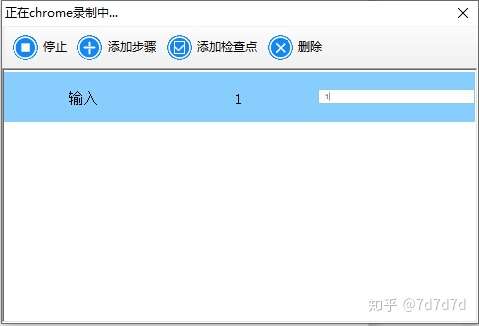
3.5 录制添加步骤操作
在WEB录制框选择添加步骤
1)双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。(只有主界面打开并显示模块内容显示区才能使用录制功能)
2)点击菜单栏中的录制按钮,弹出录制选择框,选择“页面已经打开,直接录制或回放”,点击“确定”。
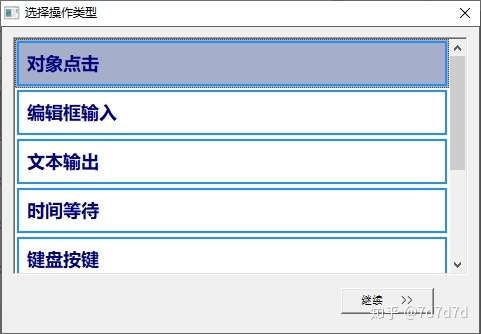
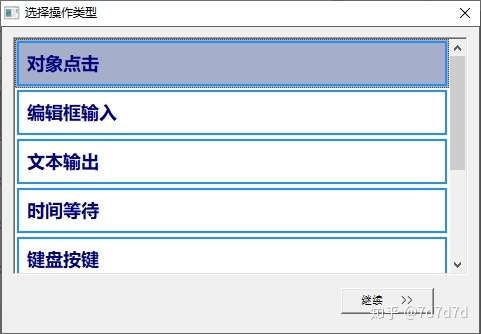
3)在WEB录制框选择“添加步骤”,弹出“选择操作类型”窗口。结果如下图所示:

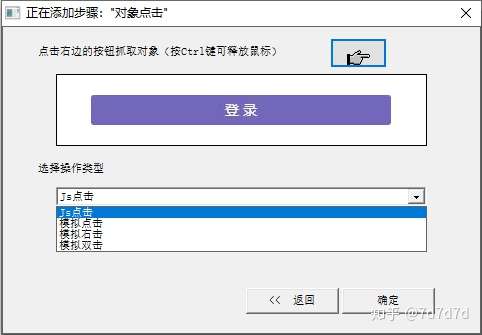
添加步骤——对象点击
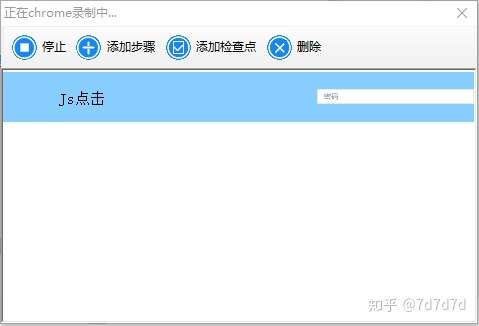
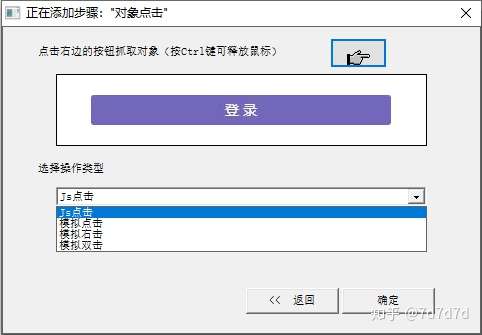
在“选择操作类型”窗口中,选择“对象点击”,弹出对象点击窗口,点击

,点击需要抓取的对象上,抓取完成后,选择操作类型(Js点击、模拟点击、模拟右击、模拟双击),然后点击“确定”。结果如下图所示:

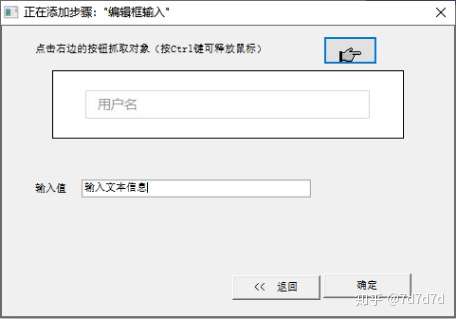
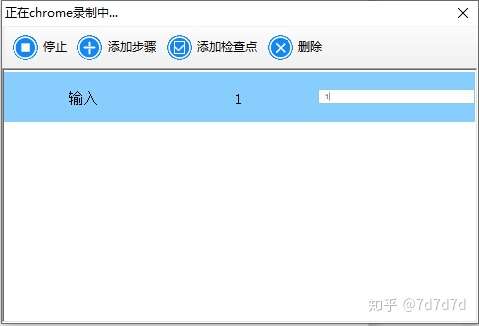
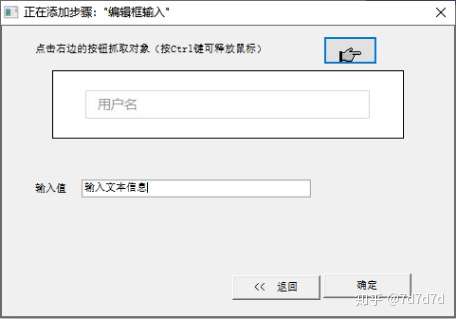
添加步骤——编辑框输入
在“选择操作类型”窗口中,选择“编辑框输入”,弹出编辑框输入窗口,点击

,点击需要抓取的输入框,抓取完成后,在窗口输入值的输入框中,输入文本信息,点击“确定”。结果如下图所示:

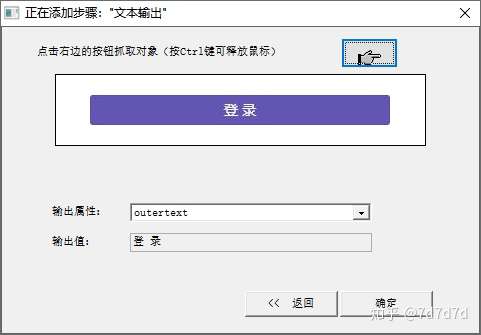
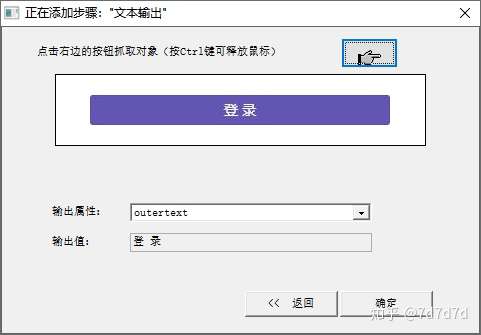
添加步骤——文本输出
在“选择操作类型”窗口中,选择“文本输出”,弹出文本输出窗口,点击

,点击需要抓取文本的对象,点击“确定”。
结果如下图所示:

文本输出抓取对象的属性,需要在测试流中,设置输出到列表中,为识别设置和跳转设置等提供参数。
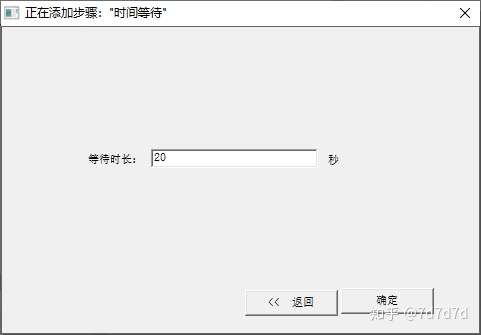
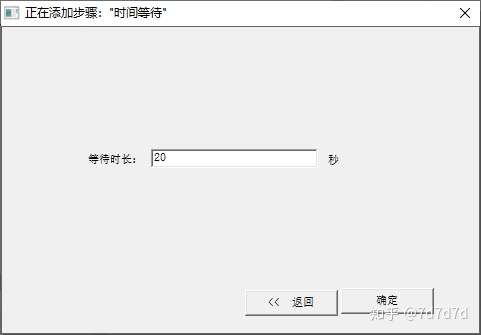
添加步骤——时间等待
在“选择操作类型”窗口中,选择“时间等待”,弹出时间等待窗口,在等待时长的输入框中输入需要等待的秒数(1~300秒),点击“确定”。结果如下图所示:

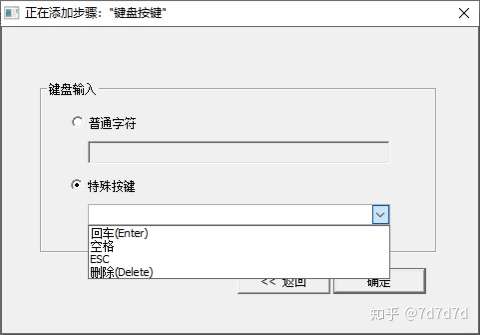
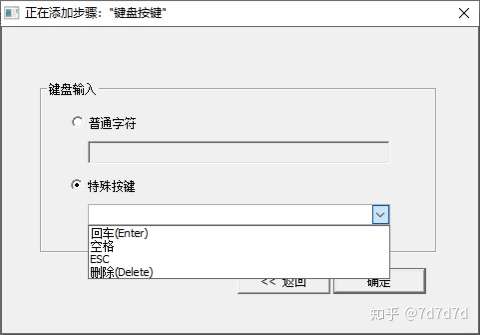
添加步骤——键盘按键
在“选择操作类型”窗口中,选择“键盘按键”,弹出键盘按键窗口,点击键盘按键的下拉栏,选择“回车(Enter)、空格、ESC、删除(Delete)”,点击“确定”。结果如下图所示:

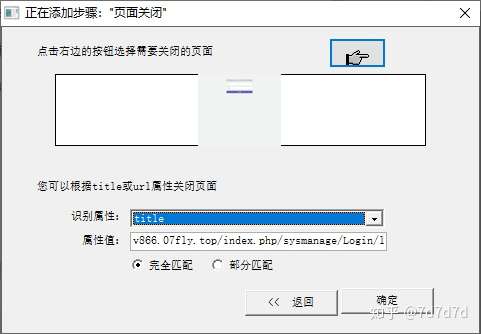
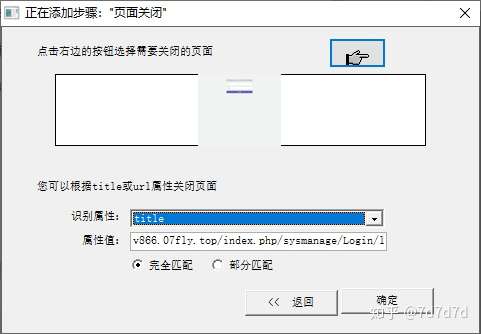
添加步骤——页面关闭
在“选择操作类型”窗口中,选择“页面关闭”,点击

,点击网站背景,抓取完成后,选择识别属性“title、url”,选择完全匹配或部分匹配,点击“确定”。
结果如下图所示:

完全匹配是回放时识别的属性必须与录制时的属性完全一致才能运行成功。
部分匹配是回放时识别的属性里包含了全部录制时的属性就可以运行成功。
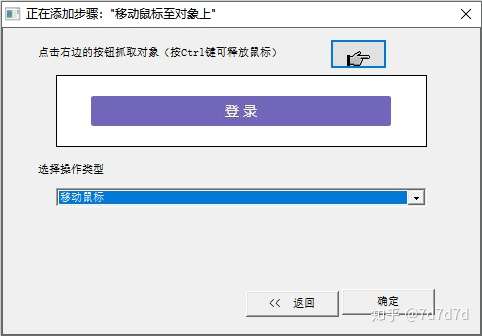
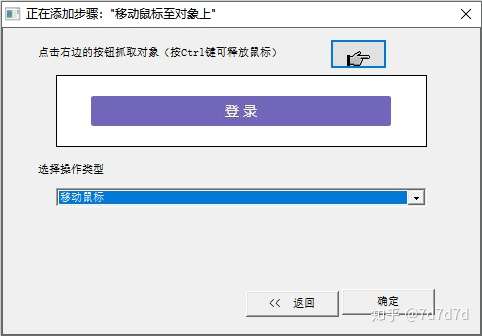
添加步骤——移动鼠标至对象上
在“选择操作类型”窗口中,选择“移动鼠标至对象上”,点击

,点击需要移动到的对象,抓取完成后,点击“确定”。
结果如下图所示:

3.6 添加检查点操作
检查点定义
1)检查点验证在测试运行时应用程序是否可以显示预期的信息。或者检查在测试执行过程中,对象是否与预期的一致。QuickTester在进行对象捕捉过程中,保存了对象的相关属性信息,为了验证在脚本执行期间,测试执行期间对象与捕获时对象属性一致,可以通过标准检查点进行验证。QuickTester在脚本执行过程中会将执行期间对象属性与保存在对象库中对象属性进行一一比对,您也可以自己设定需要比对的对象属性,只对测试关心的属性进行比对。
2)QuickTester支持对象属性的单独比对,通产WEB对象采用通用方法“CheckProperty”进行属性的对比操作。
3)检查点可以和数据表结合使用,将要检查的属性与数据表中数据进行对比,通过对数据表的操控,可以动态验证WEB的对象属性,例如在一个检查不同用户名的EMAIL系统,可以预先通过数据表录入用户的用户名,密码信息,依次登录并验证登录是否成功,检查登录成功与否可以通过特点的WEB页面标签输出与数据表中字段信息进行对比,从而完成一个EMAIL系统的连贯性测试工作。
4)QuickTester在运行测试脚本期间,在遇到检查点时,将检查点比对结果保存在报告中供测试人员查看和验证。
在WEB录制框中选择添加检查点
1)双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。(只有主界面打开并显示模块内容显示区才能使用录制功能)
2)点击菜单栏中的录制按钮,弹出录制选择框,选择“页面已经打开,直接录制或回放”,点击“确定”。
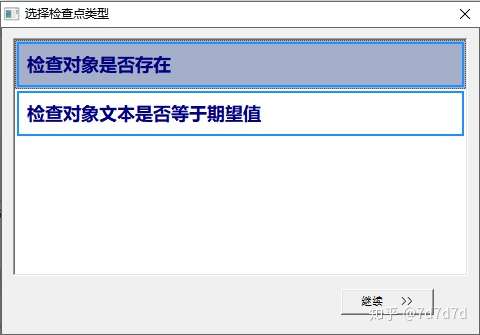
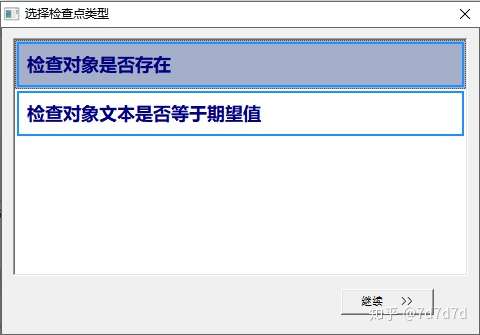
1)在WEB录制框选择“添加检查点”,弹出“选择检查点类型”窗口。
结果如下图所示:

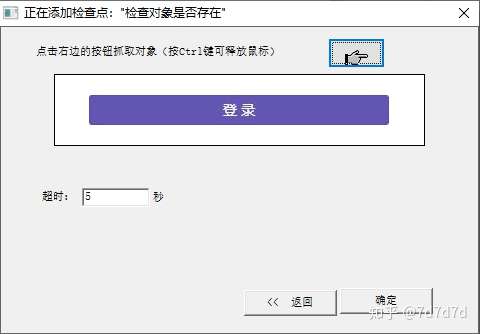
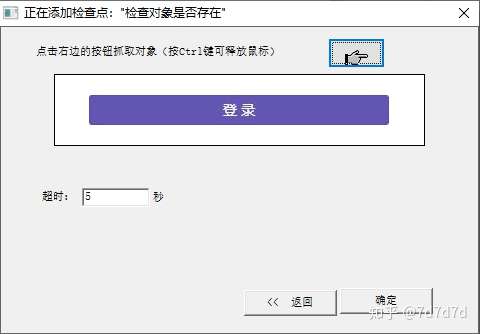
录制检查对象是否存在
在“选择检查点类型”窗口,点击“检查对象是否存在”,点击

,点击需要检查存在的对象,抓取完成后,在超时的输入框中,输入检查点检查的时间,点击“确定”。
结果如下图所示:

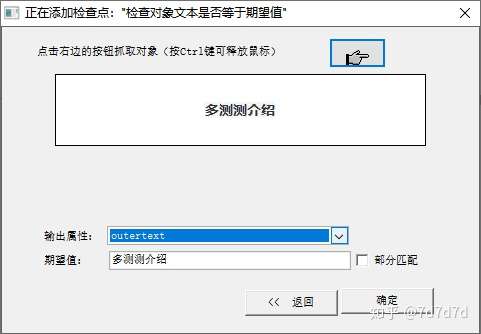
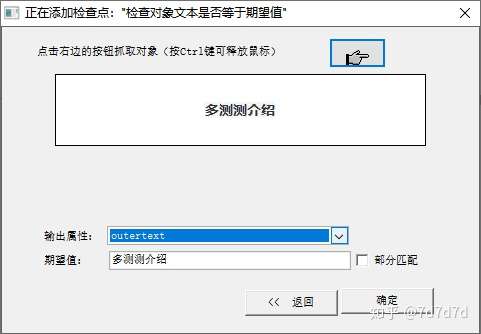
录制检查对象文本是否等于期望值
在“选择检查点类型”窗口,点击“检查对象文本是否等于期望值”,点击

,点击需要检查文本的对象,抓取完成后,可修改期望值输入框中的数据,也可选择是否勾选部分匹配,点击“确定”。结果如下图所示:

部分匹配是需要回放时对象的属性包含了全部录制时对象的属性就能检查成功。
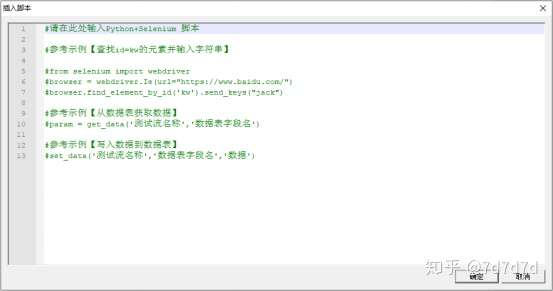
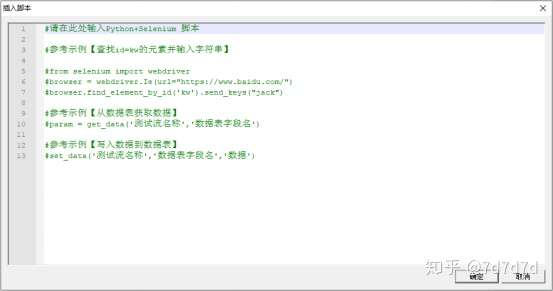
插入python+selenium脚本
1)双击新建的脚本模块名字或右键点击名字选择“打开”,打开脚本模块。
2)在模块内容显示区内鼠标右键点击,选择“插入脚本”,弹出“插入脚本”窗口。
1)在“插入脚本”窗口中,写入支持python+selenium的脚本,点击“确定”。结果如下图所示:

python版本为2.7。
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) |
黑马程序员IT技术论坛 X3.2 |