

注意:blur里的值必须为正值,设置为负数是没效果的!
2、opacity
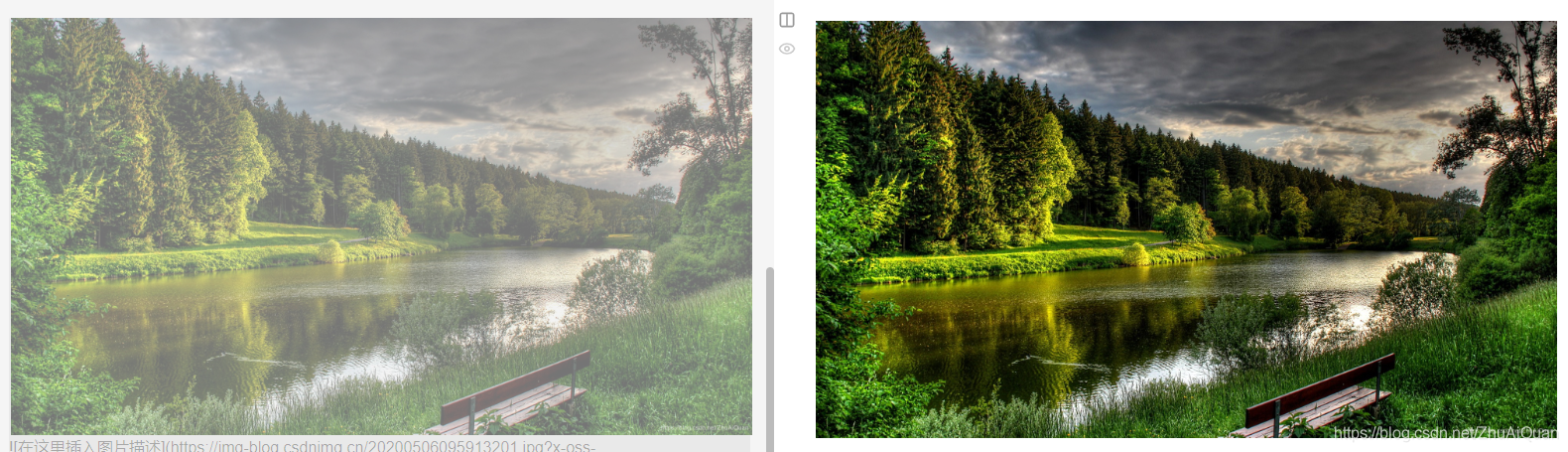
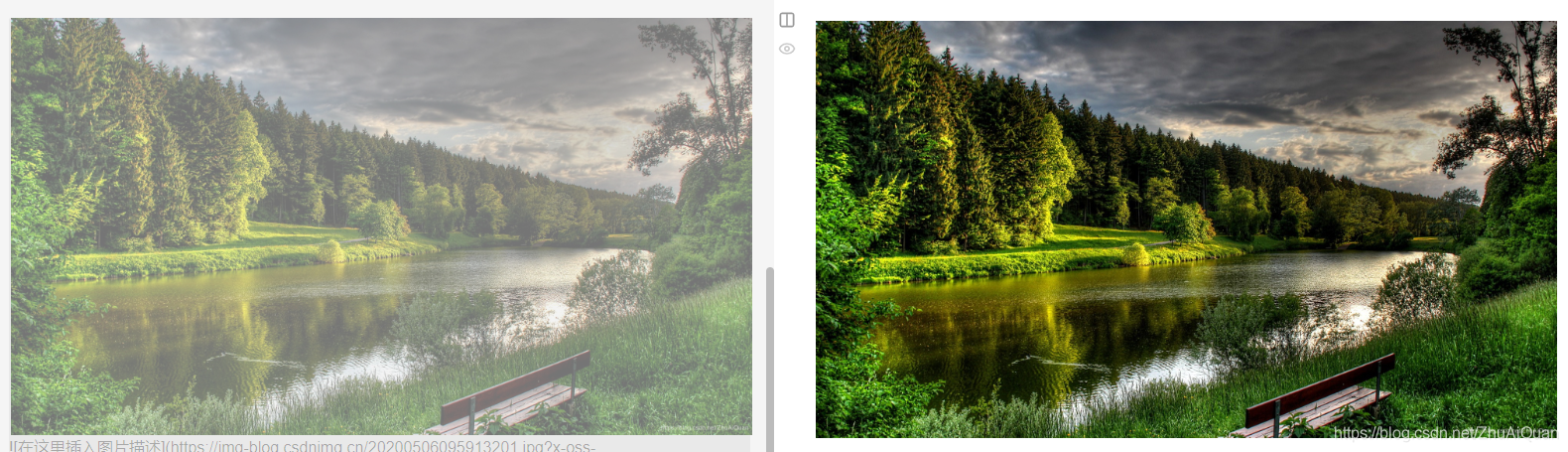
透明度,跟css opacity效果类似 设置元素的透明度 值在0~1之前,0为完全透明, 1为无效果,这里我们设置属性 filter: opacity(0.5)
左边是设置透明度的图片,右边是原图。

3、grayscale
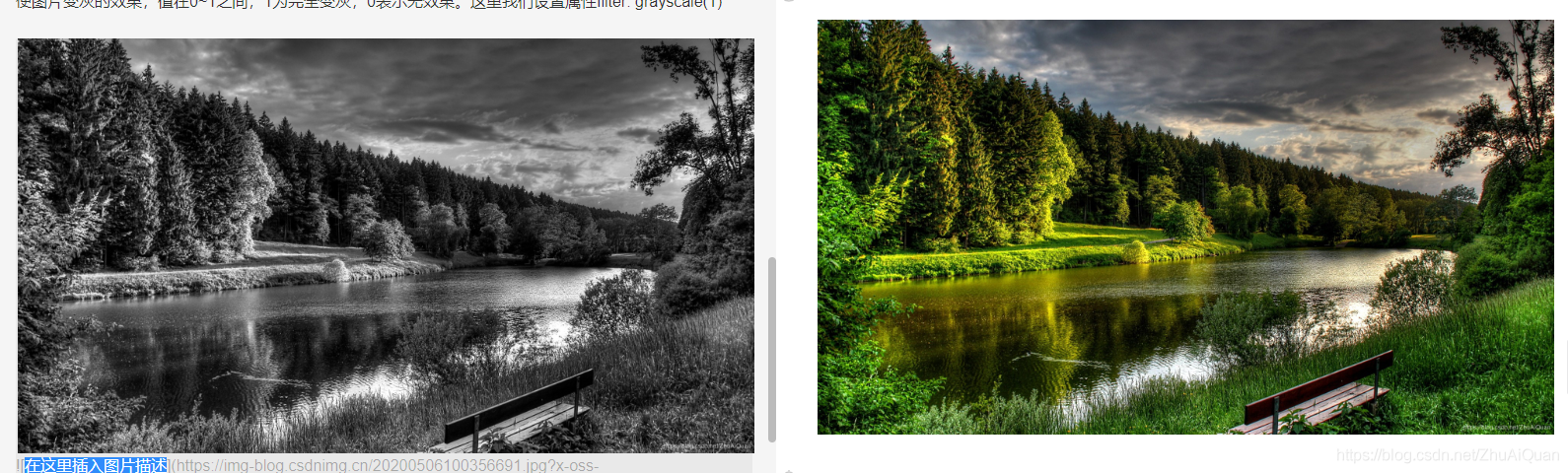
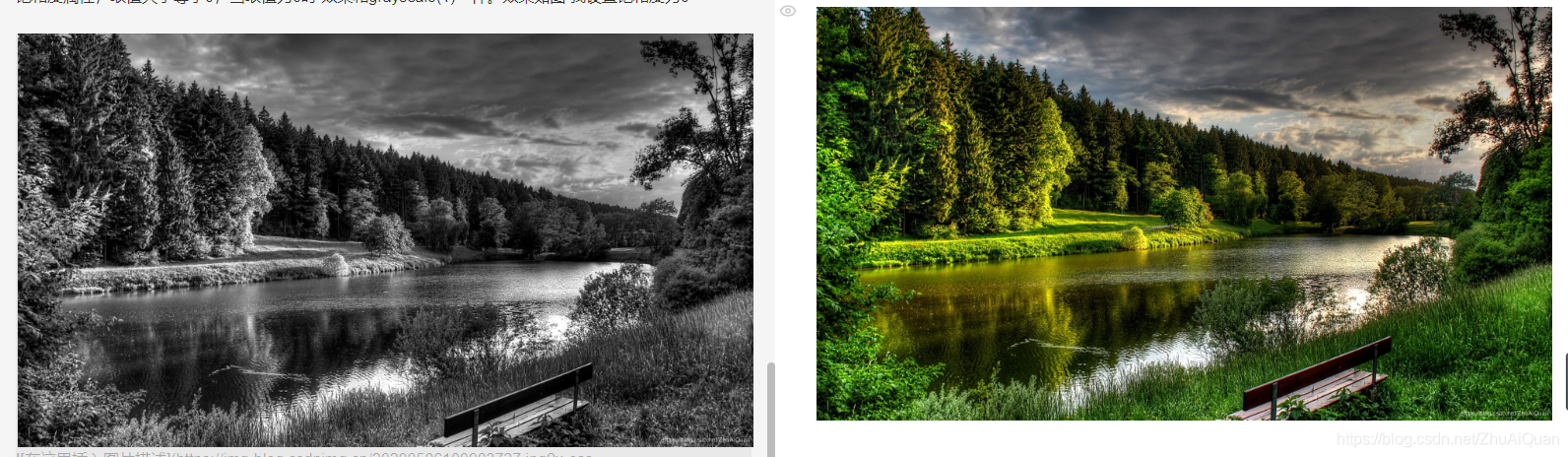
使图片变灰的效果,值在0~1之间,1为完全变灰,0表示无效果。这里我们设置属性filter: grayscale(1)

4、sepia
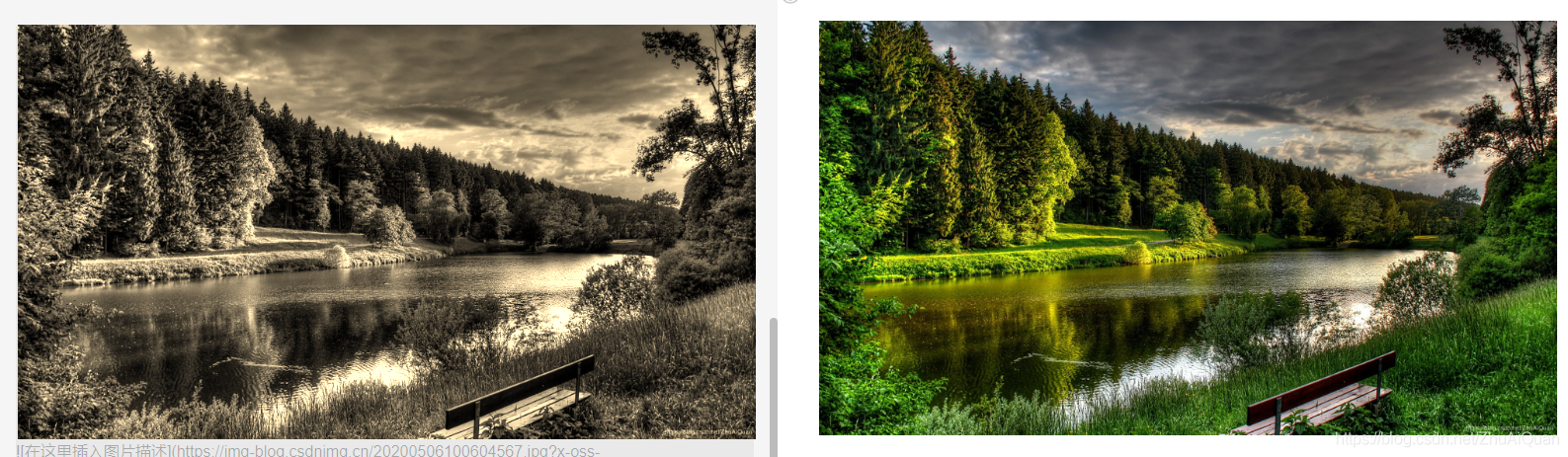
褐色效果,值也在0~1之间, 0无效果,1完全变褐。效果如图 这里我设置的是1

5、saturate
饱和度属性,取值大于等于0,当取值为0时 效果和grayscale(1)类似。效果如图 我设置饱和度为0

6、invert
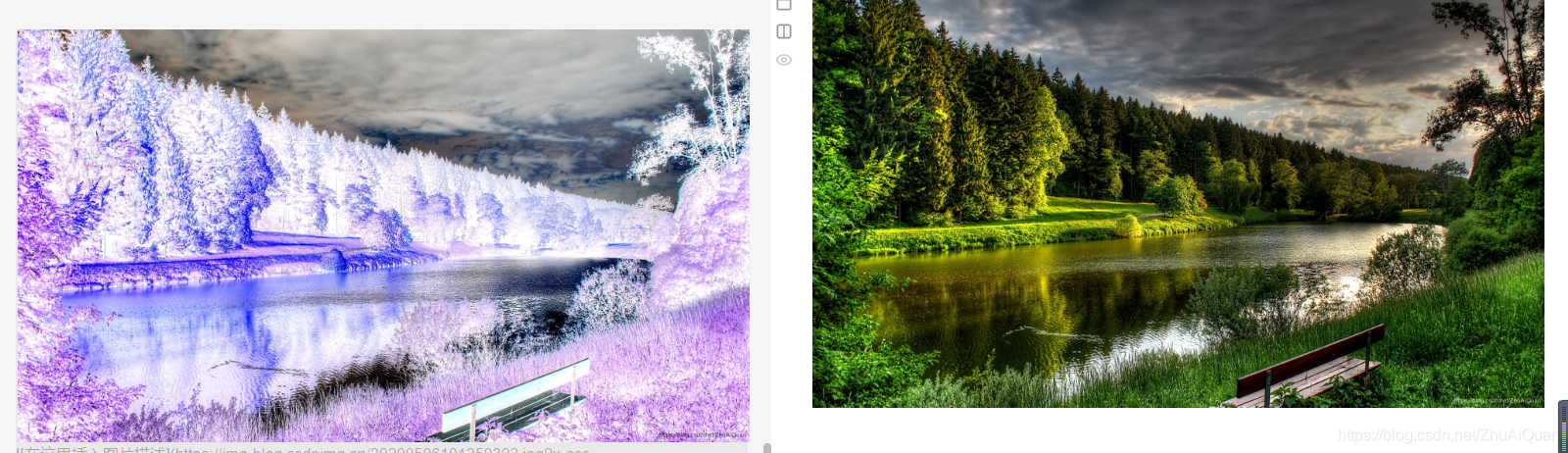
颜色反转属性,值在0 ~ 1或者0 ~ 100%之间,当为1或100%时为完全反转。

7、brightness
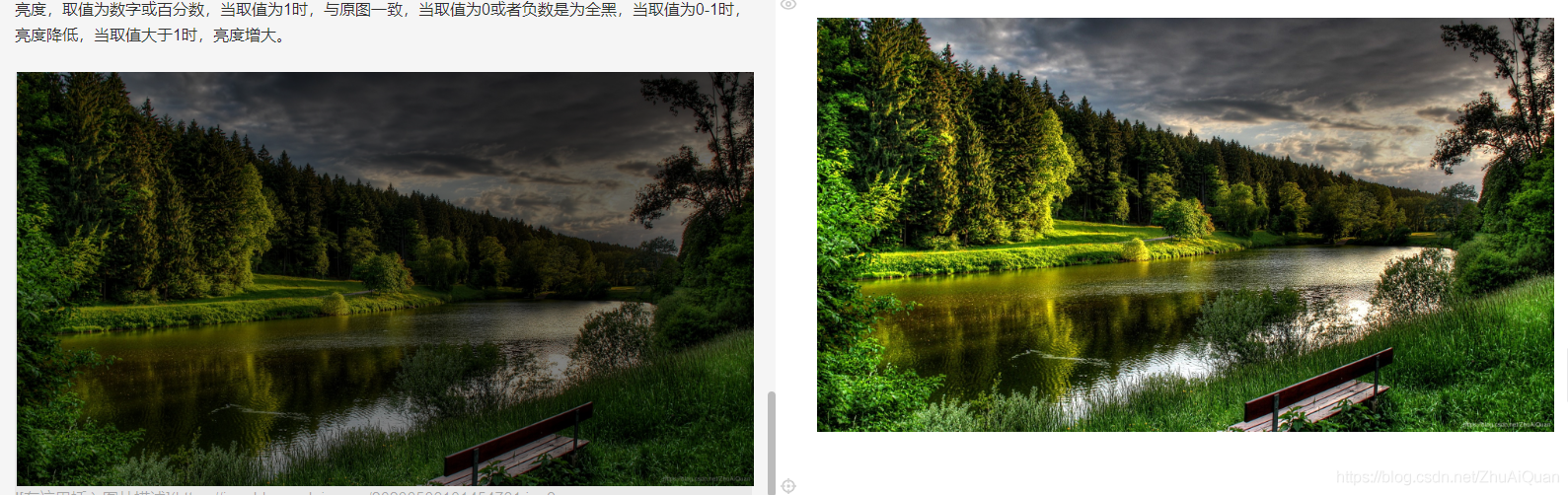
亮度,取值为数字或百分数,当取值为1时,与原图一致,当取值为0或者负数是为全黑,当取值为0-1时,亮度降低,当取值大于1时,亮度增大。

8、contrast
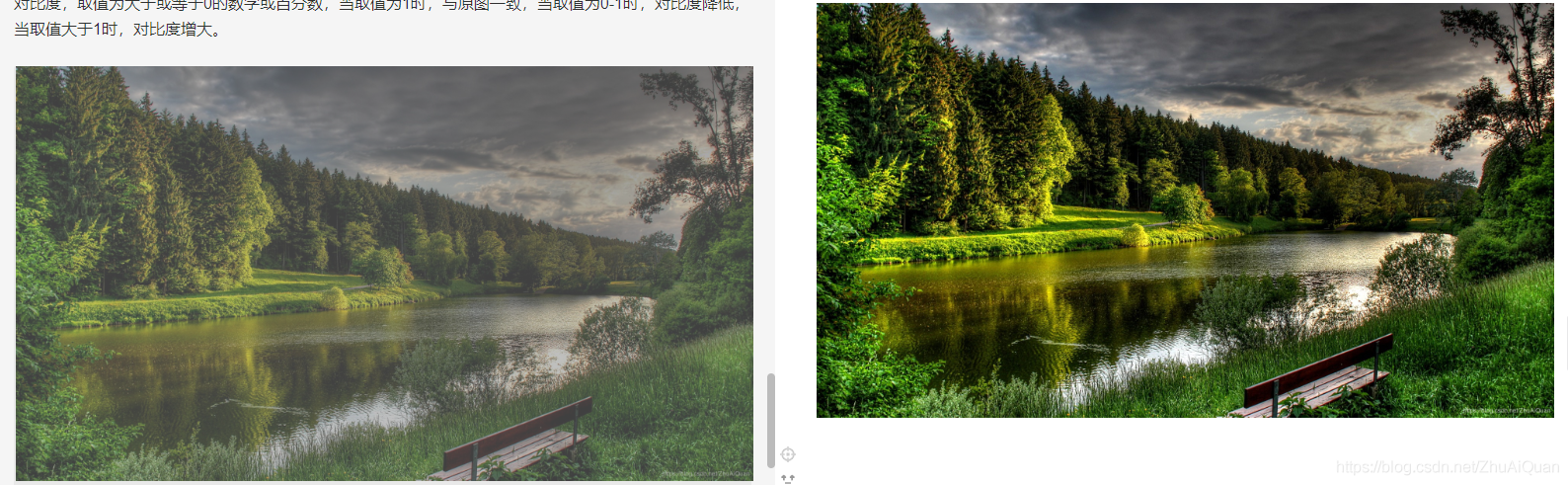
对比度,取值为大于或等于0的数字或百分数,当取值为1时,与原图一致,当取值为0-1时,对比度降低,当取值大于1时,对比度增大。

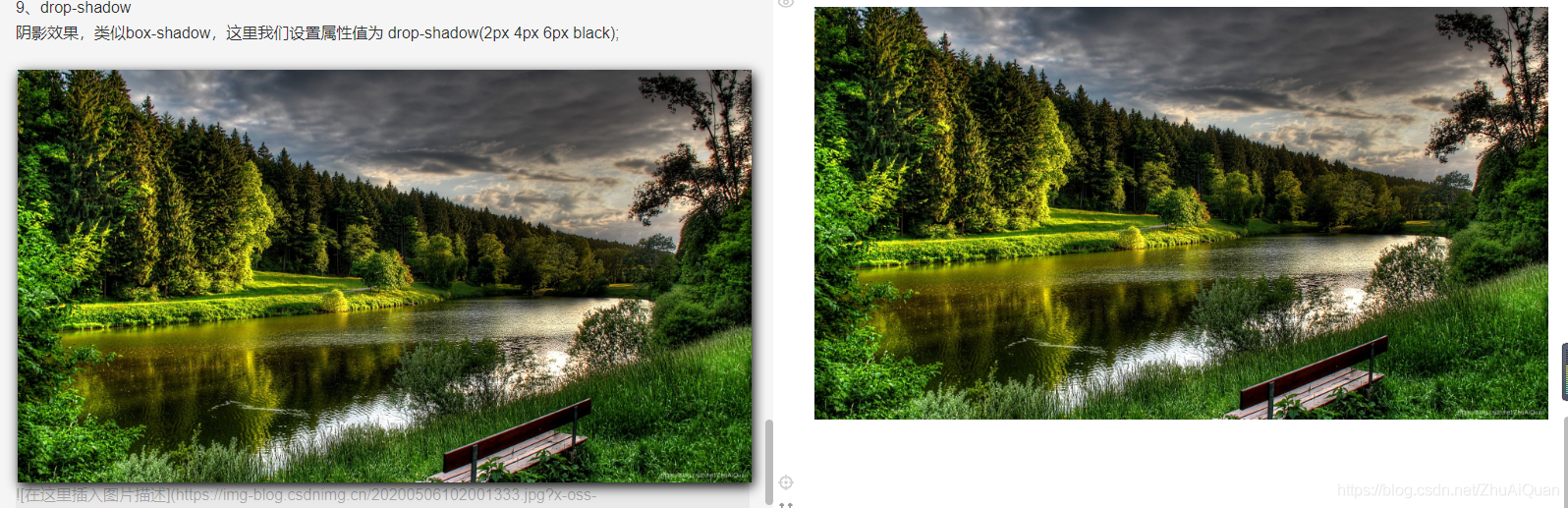
9、drop-shadow
阴影效果,类似box-shadow,这里我们设置属性值为 drop-shadow(10px, 10px, grey)

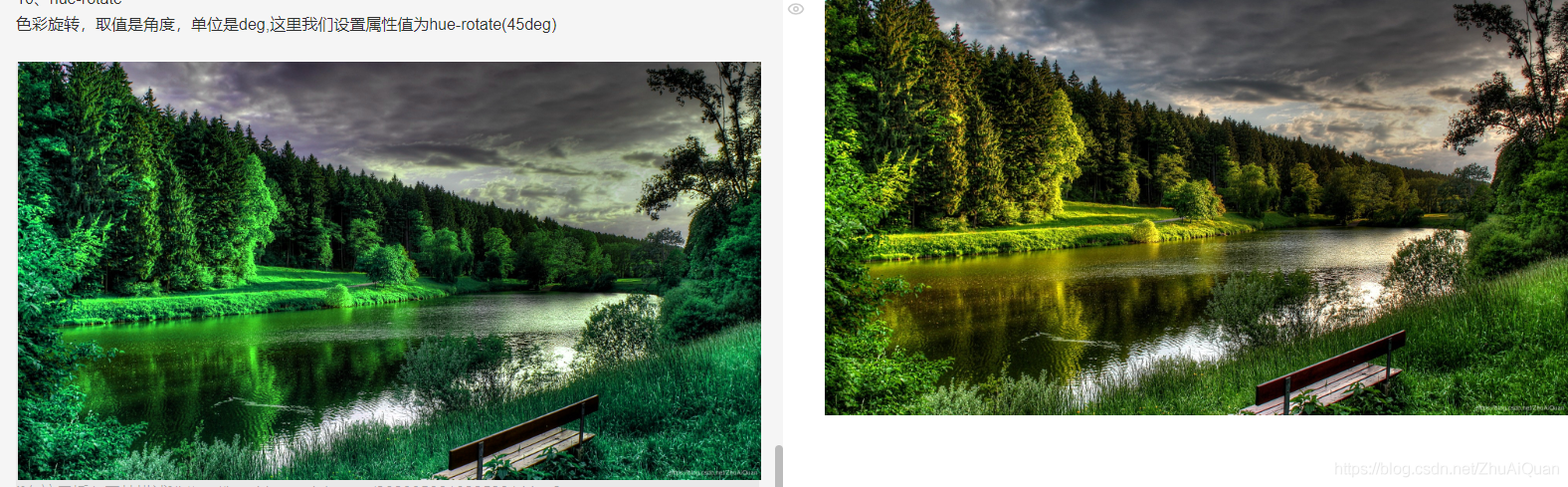
10、hue-rotate
色彩旋转,取值是角度,单位是deg,这里我们设置属性值为hue-rotate(45deg)

文章转载自CSDN
| 欢迎光临 黑马程序员技术交流社区 (http://bbs.itheima.com/) | 黑马程序员IT技术论坛 X3.2 |