## 1. 先在vscode扩展中找到插件 Path Intellisense并安装
## 2. 配置Path Intellisense
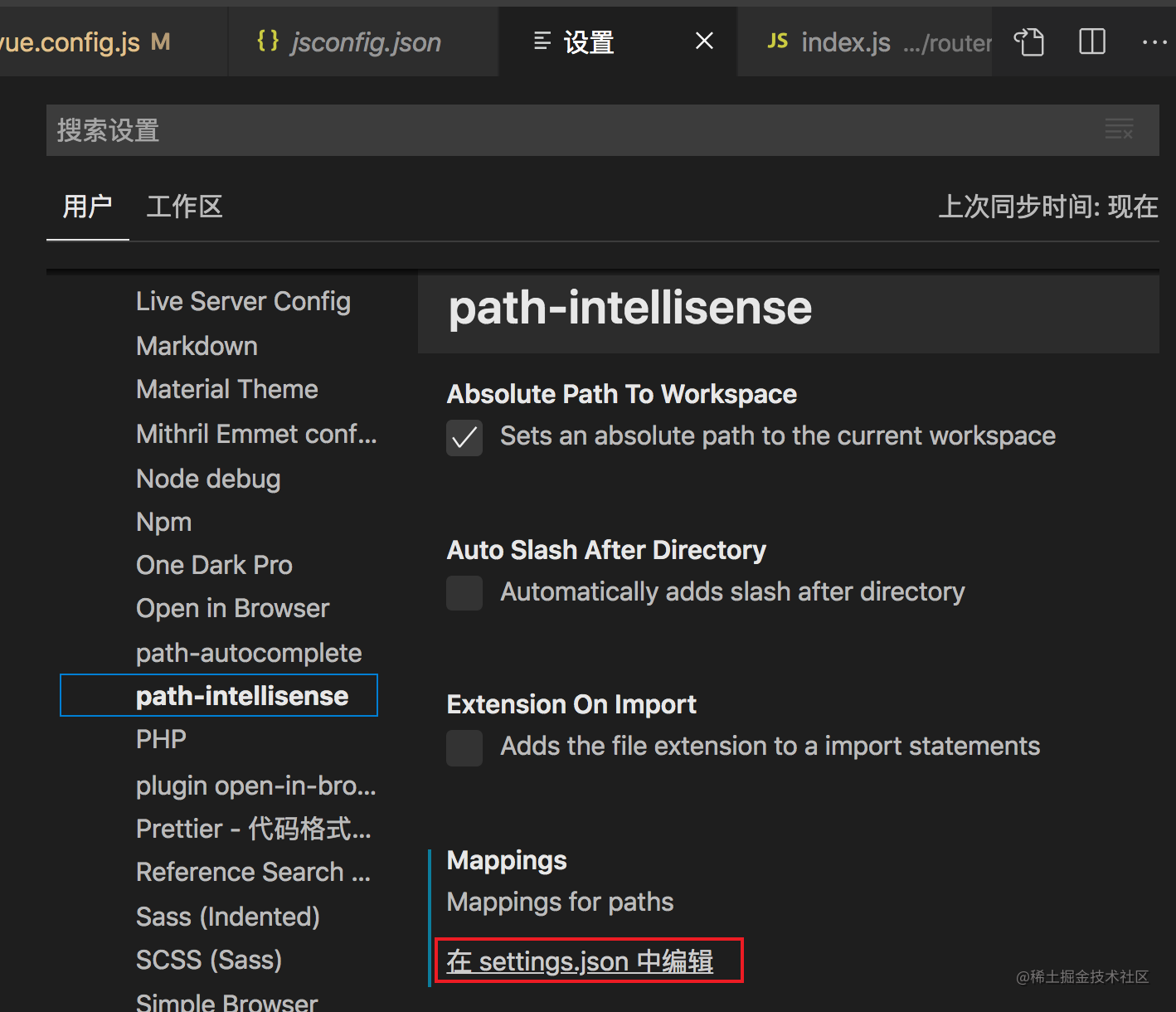
1. 在vsCode 加粗样式文件—> 首选项—> 设置—>工作区—> 扩展—>Path Intellisense

2. 进入settings.json配置文件
```
{
"editor.fontSize": 18,
"editor.tabSize": 2,
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
}
```
## 3. 在项目跟目录下,创建jsconfig.json文件
```
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
```
[参考链接](https://blog.csdn.net/rainbow8300/article/details/94553291)
|
|