一、响应式网页设计
1、为什么需要响应式设计
•随着3G、4G网络的普及,越来越多的人使用手机上网。
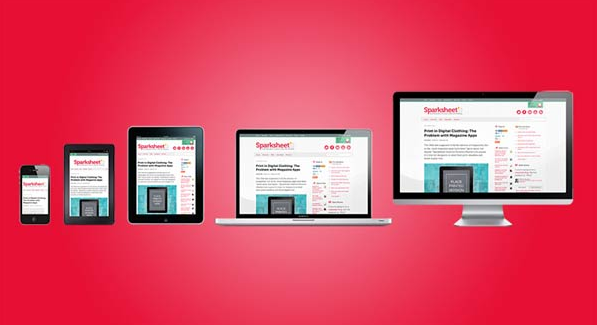
•移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
2、早期的解决方案
•手机的屏幕比较小,宽度通常在768像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
•很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个Wap版本。这样做固然保证了效果,但是比较麻烦,同时要维护多个版本,而且如果一个网站有多个入口,会大大增加架构设计的复杂度。
3、解决方案
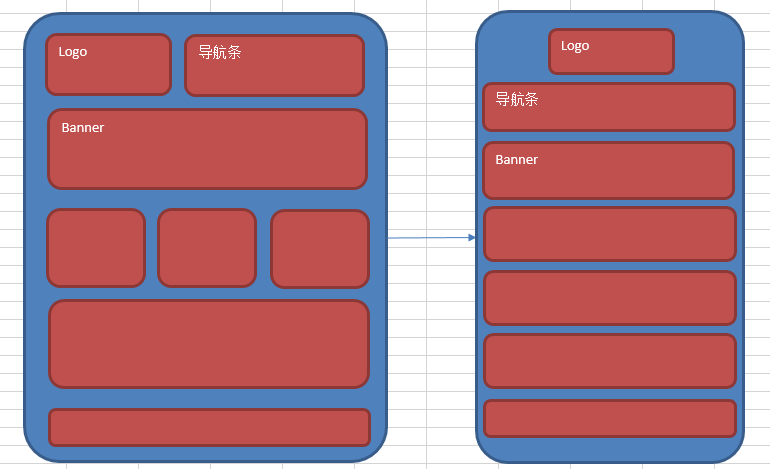
•于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?

4、响应式设计
•2010年,Ethan Marcotte(伊森·马克特)提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
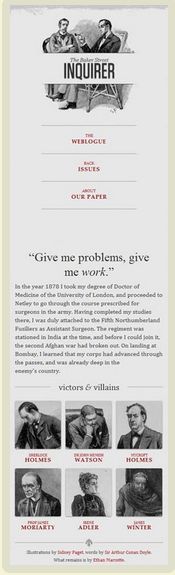
•他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。
PC版效果图:

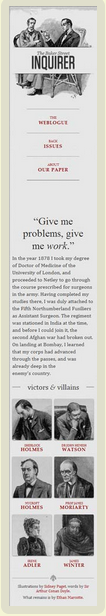
平板端与手机端效果图:



二、响应式设计详解
1、viewport标签
•<meta name="viewport" content="width=device-width, initial-scale=1" />
•上面这行代码的意思是,面积的100%。网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕
2、媒体查询
•"自适应网页设计"的核心,就是CSS3引入的Media Query
•自动探测屏幕宽度,然后加载相应的CSS文件。
•<link rel="stylesheet" type="text/css" media="screen and (max-width: 767px)" href="phone.css" />
•上面的代码意思是,如果屏幕宽度小于767像素(max-width:767px),就加载phone.css文件。
•<link rel="stylesheet" type="text/css" media="screen and (min-width: 768px)" href=“style.css" />
•如果屏幕宽度宽度大于768px,则加载style.css文件。
3、不使用绝对宽度
•由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
•具体说,CSS代码不能指定像素宽度:
•如:width:xxx px;
•只能指定百分比宽度:
•如:width: xxx %;
4、相对大小的字体
•字体也不能使用绝对大小(px),而应使用相对大小(rem)。
•rem字体大小是相对于根元素<html>字体大小 ,默认网页根元素大小为100%,即16像素,所以1rem = 16px;(0.75rem = 12px,0.875rem = 14px)
•在实际项目中,可以使用如下方式设置:
html {font-size:62.5%} 即 1rem = 10px
5、图片自适应
•除了布局和文本,“自适应网页设计”还必须实现图片的自动缩放。
img { max-width: 100%;}
•为了保证所有多媒体标签实现自适应也可以设置
object ,embed { max-width: 100%;}.....................
以上为部分资料,全部笔记已整理为PDF版本,大家可回帖下载 |