本帖最后由 AngularBaby 于 2018-1-4 17:08 编辑
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。
优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。
源码下载地址:https://gitee.com/zTree/zTree_v3.git
演示效果如下:

以gif中的Demo为例
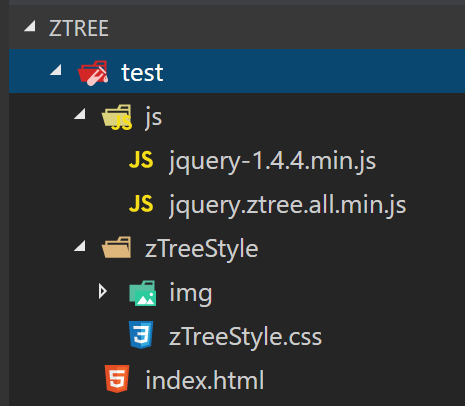
Demo完整目录如下:

步骤:
1、 引入文件
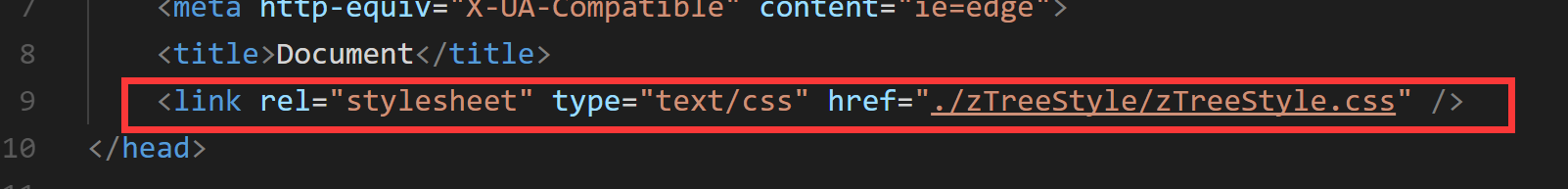
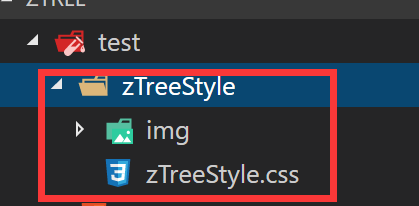
1.1 引入zTree样式文件,并保证目录中 zTree 自带的 img 路径正确

img路径需要正确

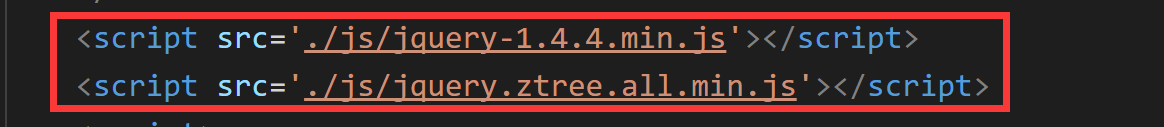
1.2 引入各种JS文件
先引入JQ,后引入ztree

2、 在html的body中编写根节点
添加 class="ztree" 来加载样式
添加 id="treeDemo" ,在JS中初始化

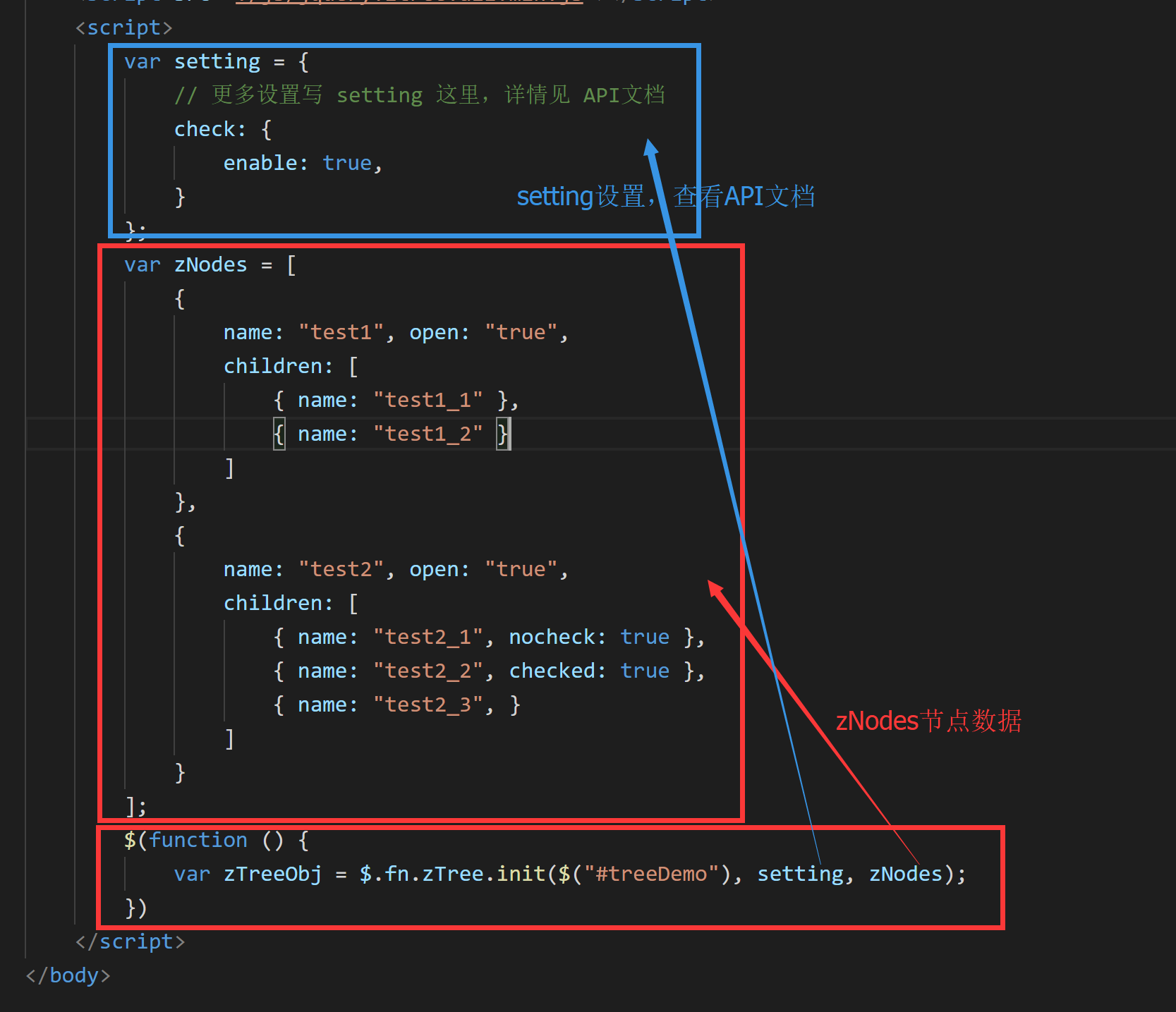
3、 编写JS文件
结构如下

代码如下:
[JavaScript] 纯文本查看 复制代码
var setting = {
// 更多设置写 setting 这里,详情见 API文档
check: {
enable: true,
}
};
var zNodes = [
{
name: "test1", open: "true",
children: [
{ name: "test1_1" },
{ name: "test1_2" }
]
},
{
name: "test2", open: "true",
children: [
{ name: "test2_1", nocheck: true },
{ name: "test2_2", checked: true },
{ name: "test2_3", }
]
}
];
$(function () {
var zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
})
API文档查看:API文档
回复下载案例Demo
点击有惊喜
|